Transition d'affinage¶
Génère une rotation d'image dans l'espace 3D, avec inclinaison et distorsion.
Fournit des transformations d'affinage animées et paramétrable par trame clé, avec une fonctionnalité de dissolution.
Dans de nombreuses applications, cette transition peut être utilisée à la place d'une Transition de composition, ce qui permet de contourner le bogue de la transition composite « Teinte verte » signalé par certaines personnes. (Bogue signalé dans l'ancien système de gestion des bogues nommé Mantis sous l'identifiant « ID 2759 »).
Exemple 1¶

Dissoudre en utilisant la transition d'affinage¶
Pour ajouter un effet de dissolution, modifiez l'opacité à zéro pourcent.
Rotation en utilisant la transition d'affinage¶
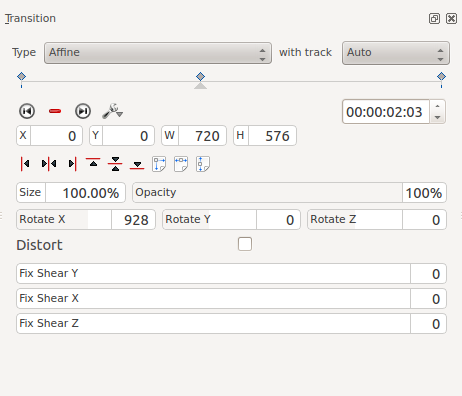
Pour faire pivoter l'image, ajoutez une trame clé et saisissez les valeurs de rotation. Les unités sont des dixièmes de degrés (Par exemple, 900 = rotation de 90 degrés).
Faire tourner en X fait tourner l'image dans le plan de l'écran. Faire tourner en Y et Faire tourner en Z créent l'illusion d'une rotation 3D lorsqu'ils sont utilisés de manière dynamique avec des trames clé - Voir l'exemple ci-dessous.
Vous pouvez créer un effet similaire en utilisant l'effet Rotate (keyframable) du groupe « Rognage et transformation ».
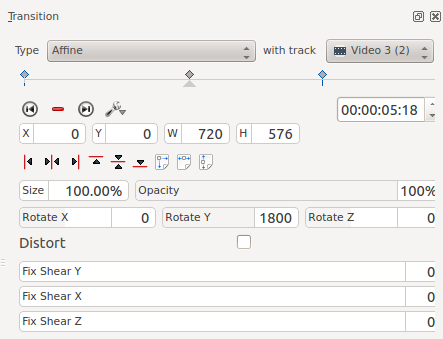
Exemple 2 - Faire tourner en Y¶
Cet exemple est créé à l'aide de 3 trames clé. La deuxième trame clé est présentée ci-dessous avec une valeur de Faire tourner en Y de 1800 (Soit 180 degrés). Les trames clé 1 et 3 ont toutes deux une valeur de Faire tourner en Y de zéro.


La différence entre Faire tourner en Y et Faire tourner en Z est que la rotation apparente dans Faire tourner en Y semble se faire autour d'un axe horizontal. La rotation dans Faire tourner en Z semble se faire autour d'un axe vertical.