Title Scrolling¶
The title editor has a built-in animation function, albeit rather rudimentary. It allows scrolling titles in basically any direction in a linear motion. This is enough for something like closing credits, but for more elaborate motion it is recommended to use effects like Transformer, 3-way Rotate, or Shear.
The animation feature works by defining a start viewport and an end viewport covering none or some of the title workspace. The position of the viewports determines the direction of the animation:
- Start viewport above end viewport:
Title contents are moving upwards
- Start viewport below end viewport:
Title contents are moving downwards
- Start viewport left of end viewport:
Title contents are moving to the left
- Start viewport right of end viewport:
Title contents are moving to the right
It is possible to have any conceivable combination between these four basic scenarios. Essentially, this allows a title animation in any direction within a 360 degree circle.

Creating a scrolling title¶
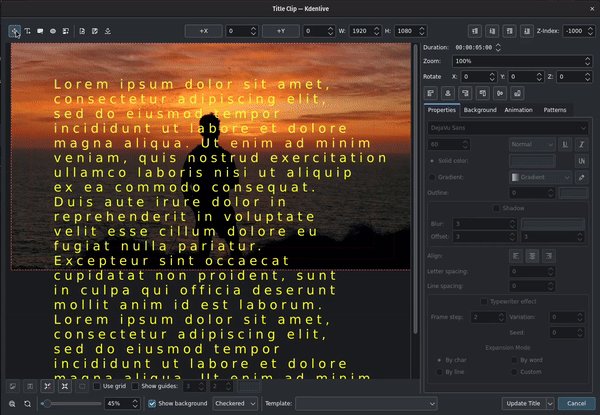
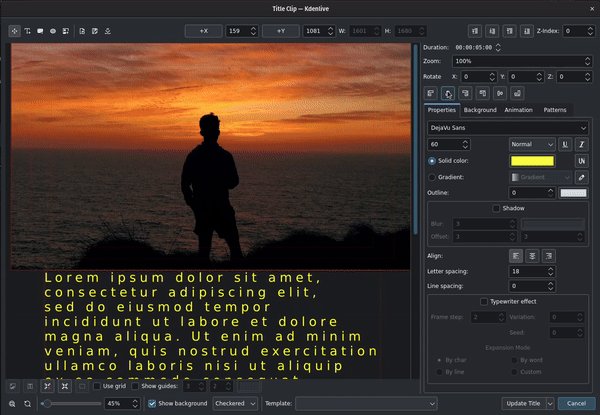
Enter your text into a text object. You can copy and paste from other sources. Adjust the text's properties as needed and align it as required.
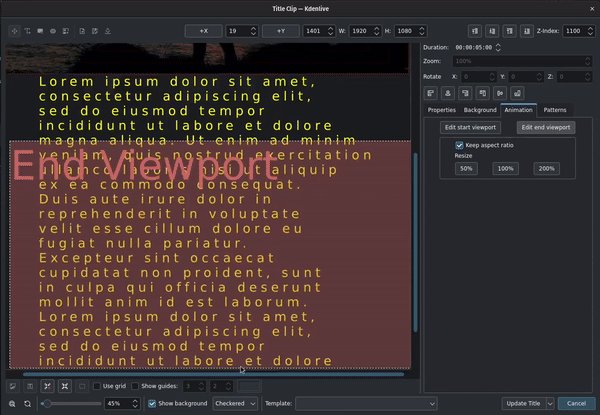
Select the Animation tab and click the Edit start viewport button. Now drag the start rectangle to above the viewable area. Alternatively, you can keep the start rectangle where it is and move the text and any other object outside (below) the viewable area.
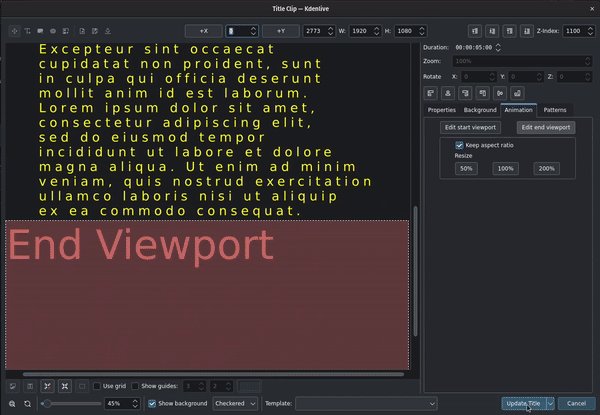
Click the Edit end viewport button and drag the end rectangle to below the viewable area. If you want the text to scroll all the way out of the screen, put the end rectangle below the text field.
You may need to zoom the workspace for better visibility and easier positioning of the viewports. Drag the zoom slider in the bottom left of the editor window, or use Ctrl+MW to zoom in and out.
Press the Create Title or Update Title button.
The text in the above title scrolls up the screen. It is as if the camera starts on the start rectangle and then pans down to the end rectangle.
To make the text scroll faster, set the Duration: field to a smaller value. To make the text scroll slower, set it to a larger value.
Avertissement
Changing the length (or duration) of the title clip in the timeline does not change the length of the animation and thus the scrolling speed. If the duration of the clip in the timeline is greater than the duration specified in the title editor, the scrolling will stop after the time specified in the title editor is up and the title will stay paused on the screen until the end of the clip.
Likewise, if the length (or duration) of the title clip in the timeline is shorter than the duration specified in the title editor, the scrolling will not complete before the title clip finishes.
Note
You cannot delete an animation per se. If you don't want or need the animation, simply move the start and end viewports back to their original position by entering a value of 0 into the X and Y parameters.