UI Elements¶
Controls¶

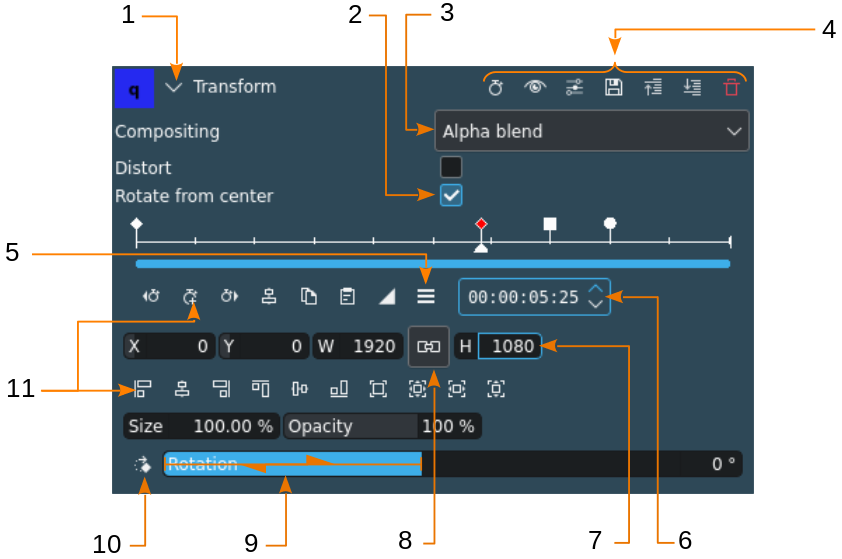
Kdenlive UI controls (example using the effect panel)¶
UI Element |
Description |
|---|---|
1 collapse/expand |
Collapses or expands a section of the user interface |
2 check box |
Used to select an optional element or feature |
3 drop-down list box |
Allows to select from a list of possible values |
4 toolbar icons |
Various action icons specific to the panel. See below for the icons. |
5 hamburger menu |
Opens a fly-out menu with more options |
6 spinner |
Used to increase or decrease a value one step at a time |
7 direct entry |
Used to enter a specific value. In most cases it is possible to use the Mouse wheel to increase or decrease the value. Hold Shift to increase by one (1), Ctrl to increase by 10. |
8 button |
Used to enable a certain state while it is pushed in. Click again to make it come out. |
9 slider |
Allows for rapid changes of values. Drag the mouse left or right to move the slider. The value in an adjacent direct entry field is changed accordingly. Hold Shift to increase by one (1), Ctrl to increase by 10. |
10 action button |
Used to change a value in defined steps. Every click changes the value, wrapping at the end of the scale may occur. |
11 action icon |
Used to execute an action that is not repeatable (with exceptions) |

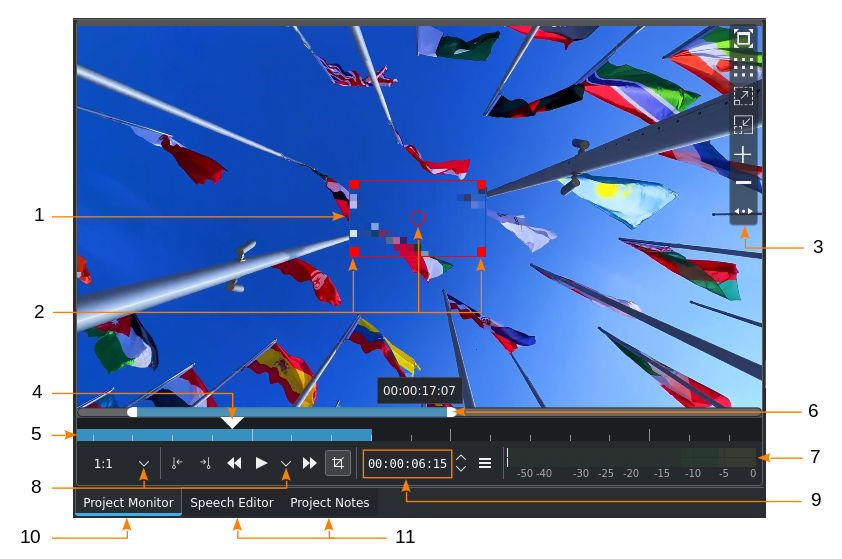
Kdenlive UI controls (example using the monitor panel)¶
UI Element |
Description |
|---|---|
1 edit frame |
[Project Monitor only] Identifies the object or area of the effect. Edit Mode needs to be enabled for the frame to show. |
2 edit frame handles |
Used to change the size (square handles) and move the frame (circle in the middle) |
3 monitor overlay |
Hover over the defined hot spot (default: top right-hand side) to reveal the list of icons |
4 playhead |
|
5 timeline zone |
Indicates the timeline zone set with I and O or by clicking |
6 zoom bar |
Used to zoom the timeline. Grab the white handles on either end and drag them left or right, or use Ctrl+MW while hovering over the monitor timeline. |
7 audio level meter |
Displays the audio level of the project or clip when playback is running. The audio mixer settings will change the audio level appearance. |
8 options drop-down |
Opens a list of options to select from |
9 timecode |
Shows the current position of the playhead in the notation hh:mm:ss:ff, where hh is hours, mm is minutes, ss is seconds and ff is frame. |
10 tab (active) |
Currently active widget |
11 tab (inactive) |
Available widgets in that section of the work layout |
Elements¶

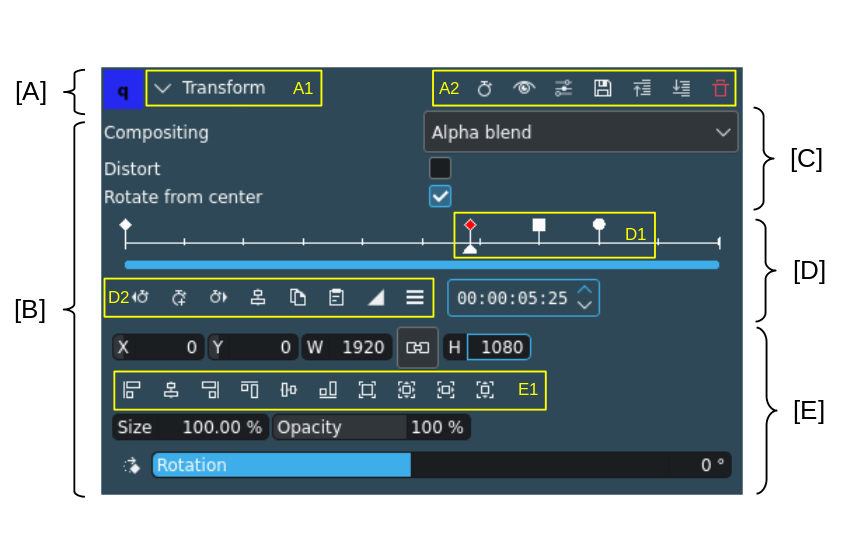
UI areas and elements (example using the effect panel)¶
Element |
Description |
|---|---|
[A] Effect panel header |
Contains the name of the effect and the collapse icon and the effect panel toolbar |
[B] Effect parameters |
Contains all the parameters for controlling the effect |
[C] Normal parameters |
Contains all parameters that are not keyframable |
[D] Keyframe panel |
Contains the time ruler, the keyframes and the keyframe action icons |
[E] Keyframable parameters |
Contains all parameters that can be keyframed[1] |
[A1] |
Name of the effect |
[A2] |
Effect toolbar (for icons see below) |
[D1] |
Keyframes; red color is selected; a diamond shape denotes a linear keyframe, a square a discrete and a circle a smooth keyframe. |
[D2] |
Keyframe action icons (for actions see below) |
[E1] |
Position and Size action icons (for actions see below) |

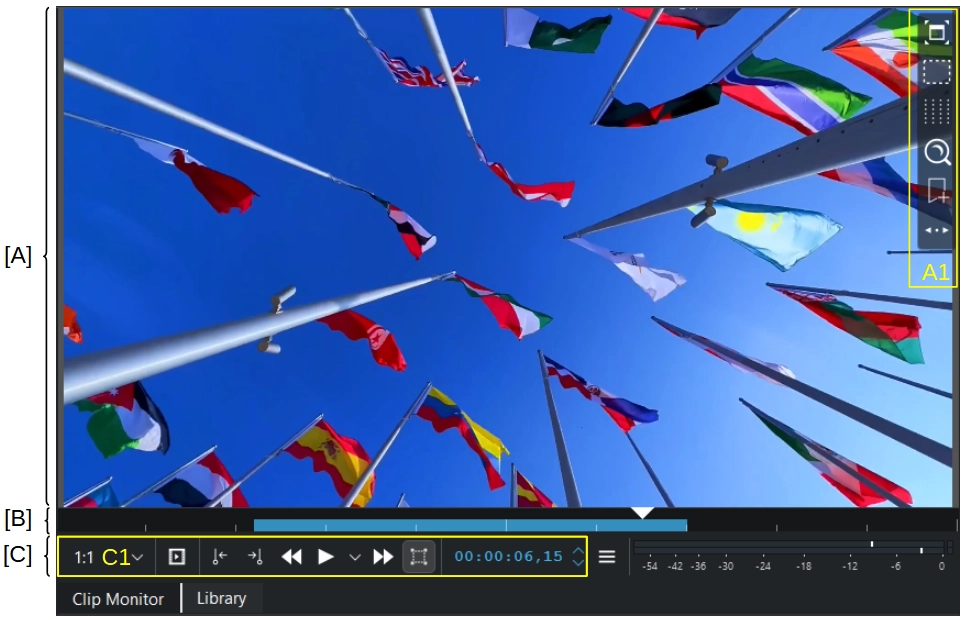
UI areas and elements (example using the monitor widget)¶
Element |
Description |
|---|---|
[A] Monitor area |
This is where the clip playback is shown and where effects can be changed (only in the project monitor, if possible with the effect, and Edit Mode is switched on) |
[B] Monitor time ruler |
Shows the timeline for the project or clip where the current frame is indicated by the playhead or caret. A zoom bar and/or a timeline zone is displayed here if set. |
[C] Monitor toolbar |
Contains controls/actions for the clip or project monitor widget |
[A1] Monitor overlay |
Monitor overlay selection panel (for icons see below) |
[C1] Monitor controls/actions |
For icons see below |