Comment réaliser un effet d'écran partagé¶
Cet effet est également connu sous le nom d'effet d'image dans l'image ou « PIP »(Picture In Picture).
Dans cet exemple, nous allons voir comment avoir 4 écrans lisant en même temps dans la vidéo.
« Exemple - 4 écrans en un (YouTube) <https://youtu.be/YRs5UDuCVJg> »_
Pour créer cet effet, vous avez besoin de 4 pistes vidéo sur la frise chronologique. Ajoutez des pistes supplémentaires sur la frise chronologique à partir du menu Pistes.
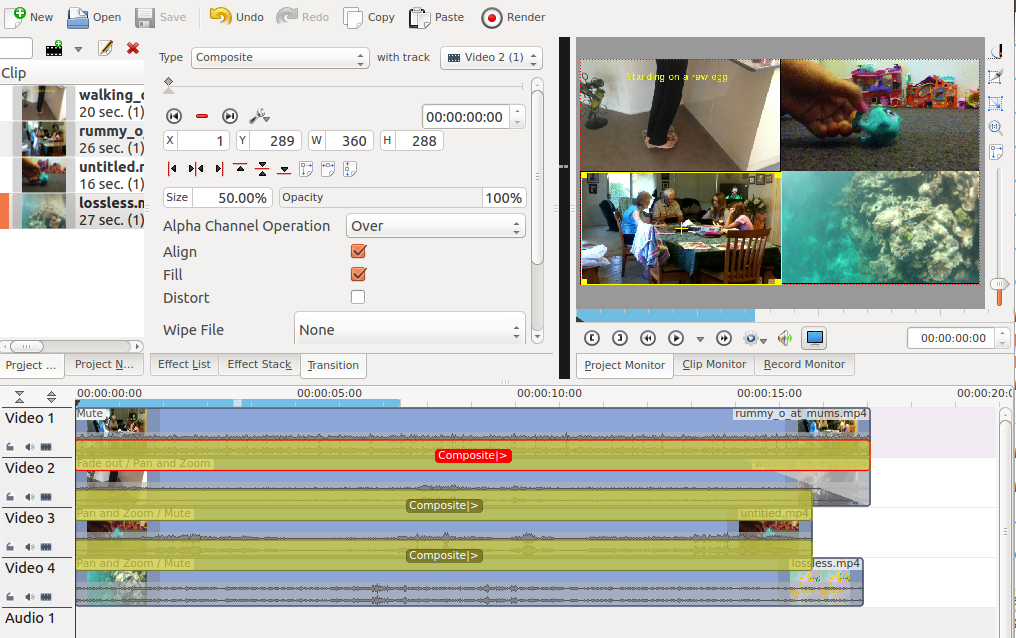
Vous créez un projet / une frise chronologique comme illustré à la figure 1 et décrit en détail ci-dessous.

Configuration de la frise chronologique¶
La vidéo 1 (Apparaissant en bas à gauche dans le résultat) n'est affecté d'aucun effet.

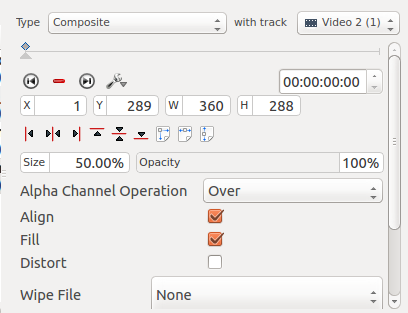
Transition 1¶

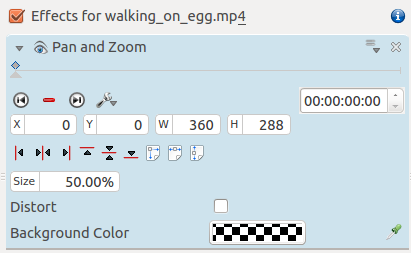
Effet sur la vidéo 2¶
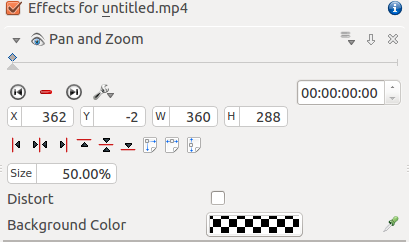
Video 2 (appears top left in result) has a Position and Zoom effect added to it (See Figure 3). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 2 to be scaled down 50% and be positioned in the top left corner.

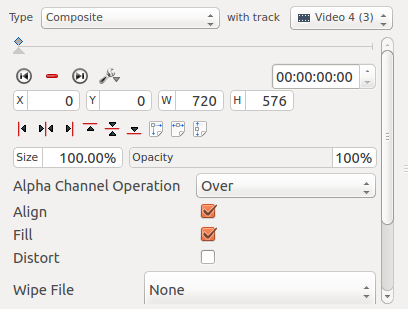
Transition composite standard entre la piste vidéo 2 et la piste vidéo 3.¶

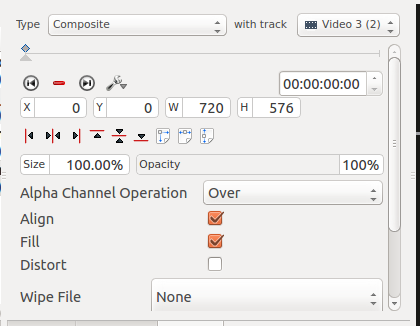
Effet sur la vidéo 3¶
Un effet de panoramique et de zoom a été ajouté à la vidéo 3 (Apparaissant en haut à droite dans le résultat) (Voir la figure 5). Cet effet est accompagné d'un effet de dimensionnement et de positionnement, permettant de réduire de 50 % la taille de la vidéo de la piste vidéo 3 et de la positionner dans le coin supérieur droit.

Transition composite standard entre la piste vidéo 3 et la piste vidéo 4.¶

Effet sur la vidéo 4¶
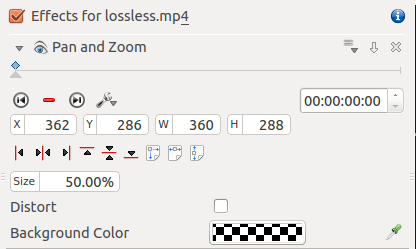
Un effet de panoramique et de zoom a été ajouté à la vidéo 4 (Apparaissant en bas à droite dans le résultat) (Voir la figure 7). Cet effet est accompagné d'un effet de dimensionnement et de positionnement, permettant de réduire de 50 % la taille de la vidéo de la piste vidéo 4 et de la positionner dans le coin inférieur droit.