Kako narediti učinek deljenega ekrana¶
Ta učinek je znan tudi kot učinek slike v sliki ali PIP (angl. picture in picture).
V tem primeru bomo videli, kako se 4 zasloni predvajajo hkrati v videoposnetku.
Primer – 4 zasloni v enem (YouTube)
Če želite ustvariti ta učinek, potrebujete 4 video steze v časovnici. Dodajte dodatne steze v časovnico prek menija Steze.
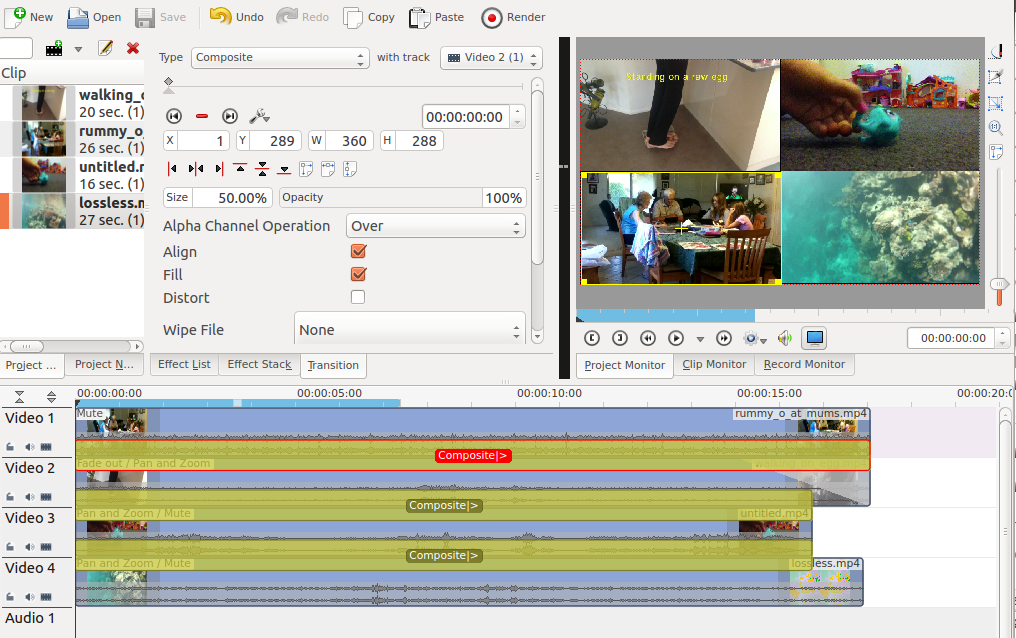
Ustvarite projekt/časovnico, kot je prikazano na sliki 1, in podrobno opisano spodaj.

Nastavitev časovnice¶
Video 1 (prikaže se spodaj levo v rezultatu) nima dodanih učinkov.

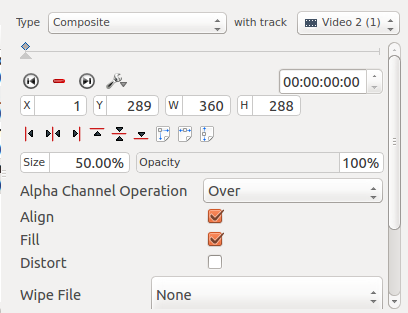
Prehod 1¶

Učinek na videu 2¶
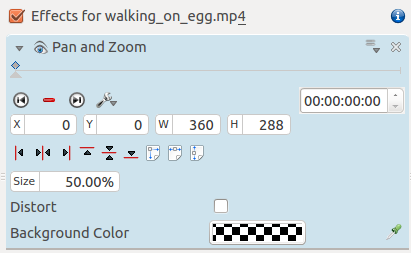
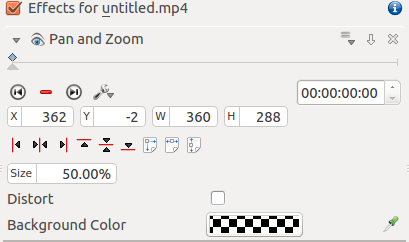
Video 2 (prikazan zgoraj levo v rezultatu) ima dodan učinek Umeščanje in približanje (glejte sliko 3). Ta učinek učinkuje na velikost in položaj kot del, ki povzroči, da se video na video stezi 2, pomanjša na 50 % in se postavi v zgornji levi kot.

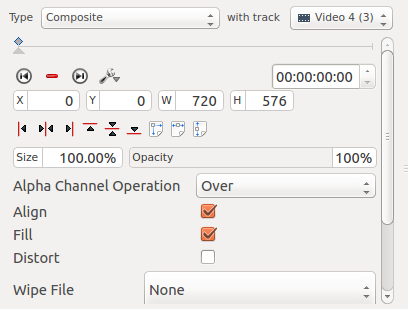
Standardni sestavljen prehod med video stezo 2 in video stezo 3.¶

Učinek na videu 3¶
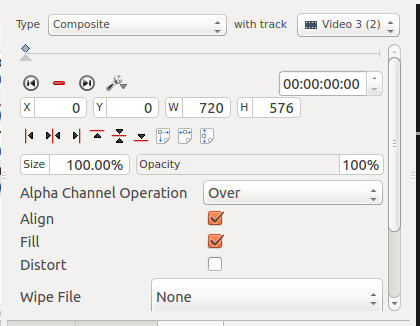
Video 3 (prikazan zgoraj desno v rezultatu) ima dodan učinek zasuka in povečave (glejte sliko 5). Ta učinek učinkuje na velikost in umeščenost, saj povzroči, da se video na video stezi 3 pomanjša na 50 % se postavi v zgornji desni kot.

Standardni sestavljen prehod med video stezo 3 in video stezo 4.¶

Učinek na videu 4¶
Video 4 (prikazan spodaj desno v rezultatu) ima dodan učinek zasuka in povečave (glejte sliko 7). Ta učinek učinkuje na velikost in položaj, tako da se video na video stezi 4 pomanjša na 50 % in postavi v spodnji desni kot.