Integración con Glaxnimate¶
Existe una integración de Kdenlive con Glaxnimate para la incorporación de gráficas vectoriales y animaciones a los proyectos. Glaxnimate es un software desarrollado y mantenido de forma independiente que necesitará ser descargado e instalado de forma separada. Se encuentra disponible para Linux en forma de appimage o paquete Deb (ambas mantenidas por los desarrolladores), así como paquetes para AUR, Snap, PyPl, FreeBSD y FlatPak; para Windows en forma de archivo ZIP y para macOS en forma de DMG. Para más detalles referirse a la página de descargas de Glaxnimate (Glaxnimate Download).
Kdenlive necesitará conocer dónde poder encontrar a Glaxnimate. Deberá establecerse la ruta hasta Glaxnimate en (atajo Ctrl+Shift+,) bajo el título Edición de animación.
- Linux:
Dependiendo del método de instalación de Glaxnimate usado (appimage o package)
- Windows:
Ubicar el archivo ejecutable
.exeen donde se haya descomprimido el archivo ZIP (\La\Ruta\Hasta\glaxnimate\bin\glaxnimate.exe)
Creación de una animación
En la Bandeja del proyecto, hacer clic en el botón Cargar clip o carpeta y seleccionar Crear animación o hacer clic derecho sobre un espacio vacío en la Bandeja del proyecto y seleccionar Crear animación.

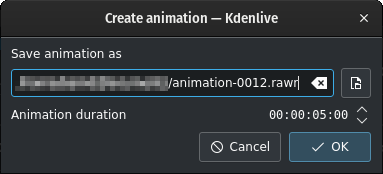
Diálogo de creación de una animación¶
En el diálogo emergente, introducir un nombre para la animación. En caso de que se desee guardarla en una carpeta distinta, hacer clic en el botón Abrir diálogo de archivos para abrir un diálogo de Guardar como. Asegurarse de especificar el tipo de archivo
.rawr.
De forma predeterminada, la duración de la animación estará establecida en 5 segundos. En caso de ser necesaria una duración distinta, será posible introducir una nueva duración para la animación usando el formato hh:mm:ss:ff.
Nota
Siempre será posible cambiar la duración más adelante, bien arrastrando el extremo derecho del clip de animación en la Línea de tiempo o haciendo clic derecho sobre el clip en la Línea de tiempo y seleccionando la opción Editar duración. Sin embargo, este cambio no será transmitido a Glaxnimate, por lo que será necesario ajustar la duración allí también, usando la opción de Glaxnimate.

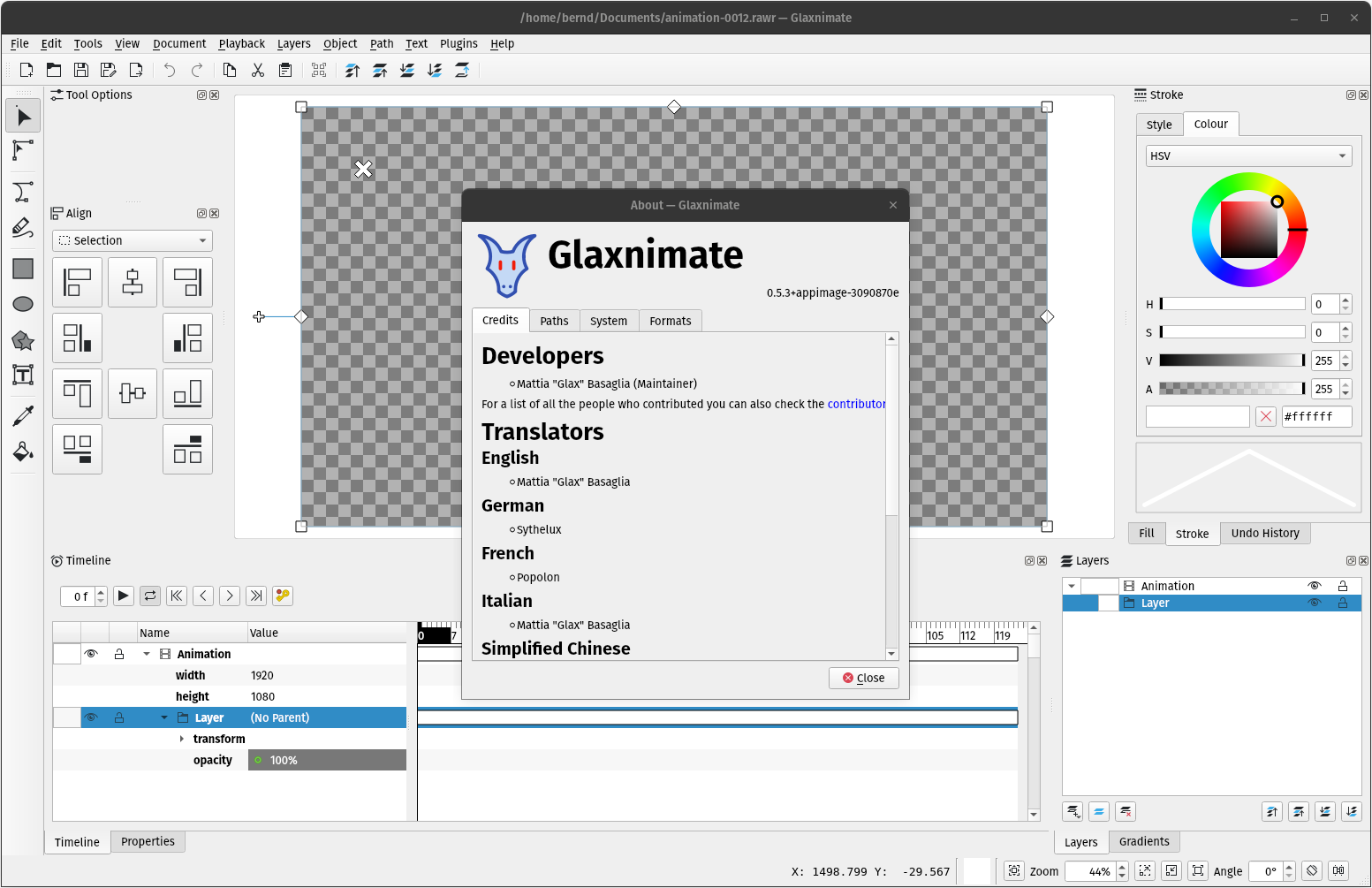
La aplicación Glaxnimate¶
Kdenlive abrirá la aplicación Glaxnimate. Para saber más sobre sus funciones, interfaz, herramientas, su sistema de animación y su manejo de capas, ver el manual de Glaxnimate (Glaxnimate Manual).
Una vez que la animación se haya completado, se deberá arrastrar el clip de animación desde la Bandeja del proyecto a la Línea de tiempo. Una vez allí ubicado, podrá hacerse uso de la principal característica de integración entre Kdenlive y Glaxnimate: ¡Los clips de la línea de tiempo aparecerán como fondo dentro de Glaxnimate!
Esto facilitará enormemente la creación de llamadores, rutas de viaje sobre mapas y otros elementos animados por el estilo. Será posible tener varias instancias de Glaxnimate abiertas, sin embargo el fondo solo será enviado a la primera instancia abierta. En caso de que fuera necesario ver el fondo al editar otro clip de animación, guardar la animación y cerrar todas las instancias de Glaxnimate antes de hacer doble clic sobre el clip de animación deseado en la línea de tiempo de Kdenlive.
Nota
Esta característica solo funcionará en caso de que el clip de animación sea abierto desde la línea de tiempo. En caso contrario, Kdenlive no sabrá qué clip usar para las imágenes de fondo.
Consejo
Glaxnimate podría no mostrar la imagen de fondo la primera vez, aún luego de que el clip de animación fuera abierto desde la línea de tiempo. En tal caso se recomienda mover el cursor de tiempo de Glaxnimate, para que el fondo aparezca.