Títulos¶
Un título es, tal como su nombre lo sugiere, un medio que contiene un título, usualmente compuesto de textos. Aunque en verdad puede ser bastante más que solo eso.
Más allá de elementos de texto, los Títulos son capaces de contener rectángulos, círculos e imágenes. Esto resultará útil para la creación de títulos complejos, zócalos, llamadores u otros elementos gráficos para embellecer y mejorar un proyecto. Será posible crear Plantillas de títulos con una funcionalidad limitada de comodines y marcadores de posición que podrá ser usada para crear otros títulos dentro de un mismo proyecto y para la creación de patrones a partir de textos y formas seleccionadas que podrán ser aplicados a través de distintos s de títulos.
Se podrá usar una función de animación incorporada, para crear títulos capaces de desplazarse, por ejemplo para crear créditos finales de una película.
También será posible guardar cualquier título para ser usado en otros proyectos, como plantillas de títulos, que quedarán accesibles en el menú desplegable Plantilla del Titulador. Las plantillas de títulos también estarán disponibles en la KDE Store y podrán ser instaladas directamente desde dentro de el titulador.
Los títulos se comportarán como cualquier otro clip de video o imagen dentro de la Línea de tiempo, siendo posible aplicarles cualquier efecto. En particular, los claves de animación, el rastreo de movimiento y las transformaciones permitirán realizar con ellos animaciones simples pero interesantes.
Los títulos tienen canal alfa, lo que permitirá componerlos fácilmente sobre otros clips en la Línea de tiempo. Simplemente bastará con colocar un título en una pista por sobre un video o imagen, para que los textos y formas del título se superpongan a los clips en las pistas inferiores. Por supuesto, también será posible usar un método de composición para crear otro tipo de efectos más complejos.
El Titulador¶
Es posible crear y editar títulos en el Titulador. Al seleccionar Crear título… o hacer doble clic sobre un título existente en el panel Medios o en la Línea de tiempo, o al hacer clic derecho sobre un título en el panel Medios y seleccionar Editar medio…, se abrirá el Titulador en su propia ventana.
Será posible cambiar las dimensiones de la ventana normalmente, sin embargo las funciones de minimización y maximización no estarán disponibles en esa ventana. El foco permanecerá en la ventana del Titulador, no siendo posible trabajar en otras partes del programa (p.ej: la Línea de tiempo) hasta que la ventana del Titulador no sea cerrada.
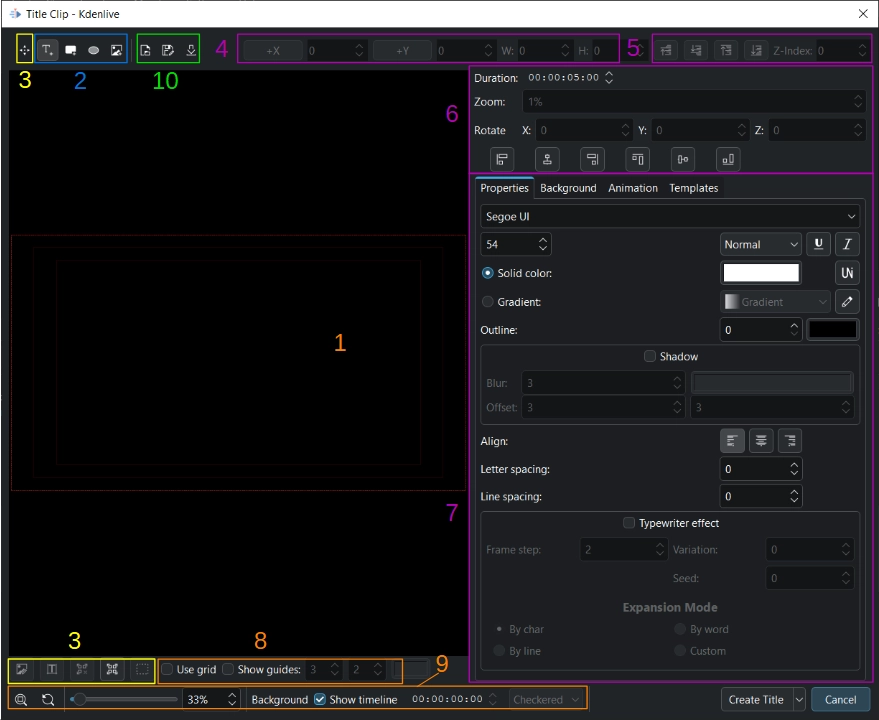
La organización de la ventana del Titulador consiste en varias áreas:

El espacio de trabajo principal (1)
Barras de herramientas para la adición de objetos (2), selección de objetos (3), redimensión y alineación de objetos (4)/(5)/(6), administración del espacio de trabajo (8)/(9) y operaciones con archivos (10)
Propiedades del objeto seleccionado (7). Será posible ajustar el ancho del panel de propiedades, arrastrando el borde izquierdo del panel hacia la derecha o izquierda.
El espacio de trabajo mostrará tres marcos sobreimpresos, marcados en rojo, que indicarán las áreas de seguridad[1]. El marco exterior (rojo brillante) mostrará las dimensiones de imagen del proyecto. Cualquier objeto que sobresalga de esa área se mostrará parcialmente o no se mostrará en absoluto. El marco siguiente hacia el interior (rojo oscuro) mostrará un área considerada como segura para acciones. El marco más pequeño (rojo oscuro) mostrará un área considerada como el foco de atención de la imagen y, por lo tanto, segura para colocar allí títulos.
Creación de un título¶
Será posible crear un título usando una de las siguientes opciones:
En el panel Medios, hacer clic sobre el menú desplegable |kdenlive-add-|
Cargar medio o carpeta y seleccionar Crear título
Hacer clic derecho en un espacio vacío del panel Medios y seleccionar Crear título
Hacer clic derecho sobre un título existente y escoger la opción :guilabel:`Duplicar `, luego hacer doble clic sobre el nuevo título creado (es posible que sea conveniente renombrarlo antes)
Kdenlive abrirá el Titulador con un espacio de trabajo (o lienzo) vacío. A partir de aquí, será posible comenzar a agregar objetos, abrir un título previamente guardado o usar una plantilla de título.
Una vez que se hubieran agregado objetos como textos, imágenes y formas, hacer clic en el botón Crear título. Kdenlive cerrará la ventana y agregará un nuevo título al panel Medios. El nombre del título será definido a partir del contenido del primer objeto de texto creado en él. En caso de ser necesario, será posible cambiar dicho nombre haciendo doble clic sobre el nombre del título en el panel Medios.
También será posible guardar un título como una Plantilla de título, para ser usada en otros títulos de este u otros proyectos. Las plantillas quedarán disponibles en el menú desplegable Plantilla (ver (10) en la descripción de la organización). Hacer clic sobre el botón Guardar título como o pulsar Ctrl+S y especificar la carpeta de destino y el nombre para el título. Asegurarse de que el título se guarde en formato
.kdenlivetitle para que Kdenlive lo reconozca correctamente. Para que un título pueda ser usado como plantilla, deberá ser guardado en la siguiente carpeta del sistema de archivos:
- Appimage de Linux:
~/.local/share/kdenlive/titles- Flatpak de Linux:
~/.var/app/org.kde.kdenlive/data/kdenlive/titles- Windows:
%AppData%/kdenlive/titles(pulsar Win+R y copiar %AppData%/kdenlive/)
Edición de un título¶
Para editar un título se usará una de las siguientes opciones:
Doble clic sobre el título en el panel Medios o en la Línea de tiempo
Clic derecho sobre el título en el panel Medios y seleccionar la opción Editar medio
Una vez que se hubiera culminado la edición del título, hacer clic en el botón Actualizar título. Kdenlive cerrará la ventana del Titulador y actualizará el título en el panel Medios y todas sus ocurrencias en las distintas secuencias del proyecto. Los cambios se mostrarán de forma inmediata.
Adición de objetos a un título¶

Barra de herramientas de adición de objetos¶
La barra de herramientas para la adición de objetos contiene íconos para textos , formas e imágenes.
Hacer clic en
o usar el atajo de teclado Alt+T, luego hacer clic en el espacio de trabajo principal para crear un nuevo objeto de texto
Hacer clic en
o usar el atajo de teclado Alt+R, luego arrastrar el ratón a través del espacio de trabajo principal para crear un rectángulo
Hacer clic en
o usar el atajo de teclado Alt+E, luego arrastrar el ratón a través del espacio de trabajo principal para crear una elipse
Hacer clic en
o usar el atajo de teclado Alt+I para invocar un diálogo de apertura de archivos, por medio del cual será posible seleccionar un archivo de imagen para ser insertado dentro del título
Cuando la ventana del Titulador se abra, de forma predeterminada se creará un objeto de Texto, al hacer clic sobre el lienzo, por lo que será posible comenzar inmediatamente a crear el título.
Una forma especial de agregar objetos será mediante el uso de patrones.
Los objetos serán ubicados unos sobre otros siguiendo la secuencia en que hubieran sido creados. Si se necesitara traer adelante a un objeto que hubiera sido creado al comienzo de la creación del título, se podrá usar el campos Profundidad o hacer clic en el botón correspondiente (,
,
,
) de la barra de botones de ordenamiento. También será posible enviar un objeto al frente o al fondo de todos los demás objetos del título.
Selección de objetos¶
Hacer clic en el botón Seleccionar o usar el atajo de teclado Alt+S para seleccionar los distintos objetos del título.
Hacer clic en el botón Seleccionar todo o pulsar Ctrl+A, arrastrar para crear un marco de selección alrededor de los objetos o mantener pulsada la tecla Mayús y seleccionar objetos individuales, por ejemplo para guardarlos como un patrón.
En caso de que se desee seleccionar todos los objetos de Texto, seleccionar primero todos los objetos, luego hacer clic en Solo mantener seleccionados los elementos de texto o pulsar Ctrl+T.
La misma lógica se aplicará para objetos de tipo imagen ( Solo mantener seleccionados los elementos de imagen o pulsar Ctrl+I) y los de tipo rectángulo (
Solo mantener seleccionados los elementos rectangulares o pulsar Ctrl+R).
Hacer clic sobre el botón Deseleccionar o pulsar Ctrl+Mayús+A para deseleccionar todos los objetos.
Ajuste y movimiento de objetos¶
Primero, cambiar al modo Seleccionar, haciendo clic en el botón Seleccionar o usar el atajo Alt+S.
Para rectángulos y elipses, será posible usar el ratón para cambiar el tamaño de la forma, arrastrando los bordes (en el caso de las elipses, no será posible arrastrar de las esquinas). De forma alternativa, se podrán cambiar los valores de los parámetros An (ancho) y Al (altura) en la barra de herramientas.
El tamaño de un campo de texto será determinado por el tamaño de la tipografía y su cuerpo.
Será posible mover un objeto arrastrándolo con el ratón o cambiando manualmente los valores de sus coordenadas X e Y en la barra de herramientas.
Será posible restringir el movimiento, tanto horizontal como verticalmente, manteniendo pulsada la tecla Mayús (solo vertical) o Mayús+Alt (solo horizontal).
Será posible rotar un objeto ingresando manualmente su ángulo de rotación en los parámetros Rotación X, Y y Z. Nótese que la rotación siempre sucederá en torno a la esquina superior izquierda del objeto seleccionado. Para ciertos efectos de rotación (p.ej: el de los títulos introductorios de «Star Wars») será necesario aplicar efectos al clip de títulos en la Línea de tiempo (por ejemplo Esquinas, Sesgar, Transformar o Rotación de 3 ejes).
El parámetro Ampliación ofrece una forma fácil de cambiar el tamaño de un objeto, sin tener que modificar los parámetros An y Al.
Será posible alinear un objeto a las dimensiones de la imagen del proyecto, usando los íconos de la barra de herramientas:
Alinear a izquierda o
Alinear a derecha permitirán mover el objeto seleccionado hacia el lado izquierdo o derecho de los distintos marcos de seguridad, con los sucesivos clics sobre el botón.
Alinear arriba o
Alinear abajo permitirán mover el objeto seleccionado hacia el borde superior o inferior de los distintos marcos de seguridad con los sucesivos clics sobre el botón.
Centrar horizontalmente o
Centrar verticalmente centrarán el objeto seleccionado con respecto a los ejes horizontal y vertical del marco exterior.