Desplazamiento de títulos¶
El Titulador tiene incorporada una función de animación, aunque un poco rudimentaria. Permite lograr títulos con desplazamiento en cualquier dirección, con un movimiento lineal. Esto será suficiente para producir cosas como créditos ascendentes, aunque para movimientos más elaborados es recomendable el uso de efectos como Transformar, Rotación de 3 ejes o Sesgar.
Las características de animación funcionan mediante la definición de una vista inicial y una vista final, en las que se determinará qué parte de la imagen estará siendo sobreimpresa por el título en cada momento. La posición relativa de ambas vistas determinará la dirección de la animación resultante:
- Vista inicial encima de la Vista final:
El contenido del título se moverá hacia arriba
- Vista inicial debajo de la Vista final:
El contenido del título se moverá hacia abajo
- Vista inicial a la izquierda de la Vista final:
El contenido del título se moverá hacia la izquierda
- Vista inicial a la derecha de la Vista final:
El contenido del título se moverá hacia la derecha
Será posible alcanzar cualquier combinación imaginable entre estos cuatro escenarios básicos. Esencialmente, esto permitirá títulos animados en cualquier dirección, dentro de un círculo de 360 grados.

Creando un título ascendente¶
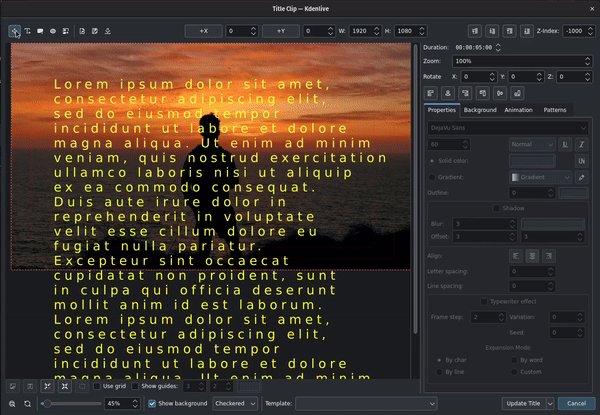
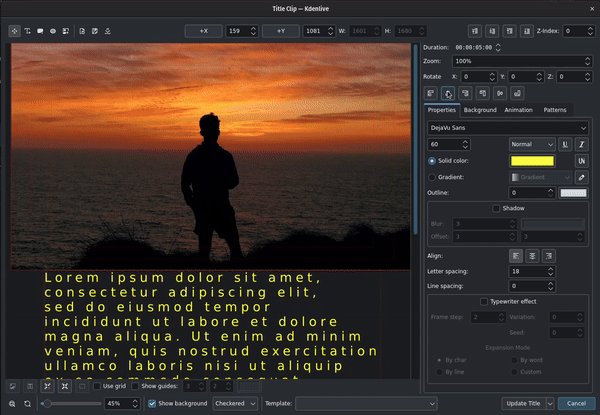
Ingresar un texto en un objeto de texto. Será posible copiar y pegar desde otros lugares. Ajustar las propiedades del texto como fuera necesario alineándolo como se desee.
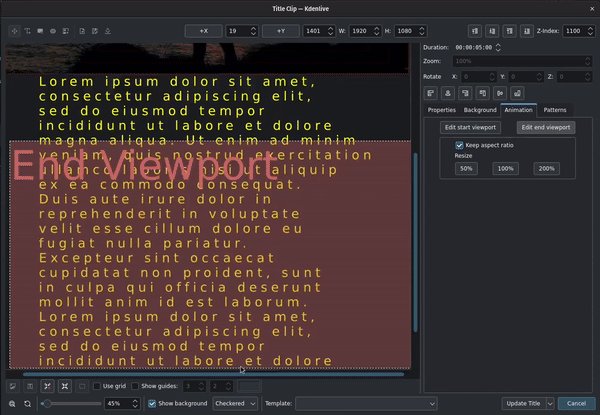
Seleccionar la pestaña Animación y hacer clic en el botón Editar vista inicial. Ahora arrastrar el rectángulo inicial hasta arriba del área visible de la imagen. Alternativamente, será posible mantener el rectángulo inicial donde está y mover el texto y cualquer otro objeto visible fuera (abajo) del área visible.
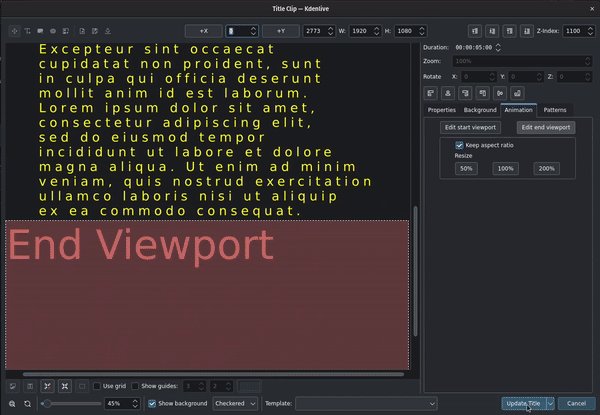
Hacer clic en el botón Editar vista final y arrastrar el rectángulo final hacia abajo del área visible. En caso de que se deseara desplezar el texto completamente fuera de pantalla, colocar el rectángulo final debajo del área de texto.
Es posible que sea necesario reducir la visualización del espacio de trabajo para obtener una mejor visibilidad y lograr un mejor posicionamiento de las vistas inicial y final. Arrastrar el deslizador de ampliación en la parte inferior izquierda de la ventana del titulador o usar Ctrl+rueda ratón para ampliar o reducir la vista.
Presionar el botón Crear título / Actualizar título.
El texto en el título del ejemplo de arriba se desplazará hacia arriba de la pantalla. Es como si la cámara comenzara enfocando el rectángulo de la Vista inicial y terminara enfocando el de la Vista final.
Para hacer que el texto se desplace más rápidamente, cambiar la opción Duración: en un valor más bajo. Para hacer que el texto se desplace más lentamente, establecerla en un valor más alto.
Advertencia
Al cambiar la longitud de un clip de título animado, en la Línea de tiempo, no se alterará la duración de su animación y, por lo tanto, tampoco la velocidad de su desplazamiento. En caso de que la nueva longitud del clip en la Línea de tiempo fuera mayor que la duración establecida para su animación, el desplazamiento se detendrá en el momento previsto y el título quedará estático en pantalla hasta su finalización.
Asimismo, en caso de que la nueva longitud del clip en la Línea de tiempo fuera menor a la duración especificada para su animación en el Titulador, el desplazamiento no se llegará a ver completo, antes de que el clip finalice.
Nota
No será posible borrar la animación de un clip de títulos, en sí misma. En caso de que ya no se deseara tener una animación en un título que previamente tuviera, bastará con mover los rectángulos de las Vistas inicial/final a sus posiciones originales, introduciendo valores de 0 en sus posiciones X e Y.