Cómo hacer un efecto de pantalla dividida¶
Este efecto es también conocido como efecto imagen en imagen o PIP.
En este ejemplo veremos cómo tener 4 pantallas reproduciendo a la vez en el video.
Ejemplo - 4 pantallas a la vez (YouTube)
Para crear este efecto se necesitan 4 pistas de video en la línea de tiempo. Agregar pistas extra a la línea de tiempo desde el menú Pistas.
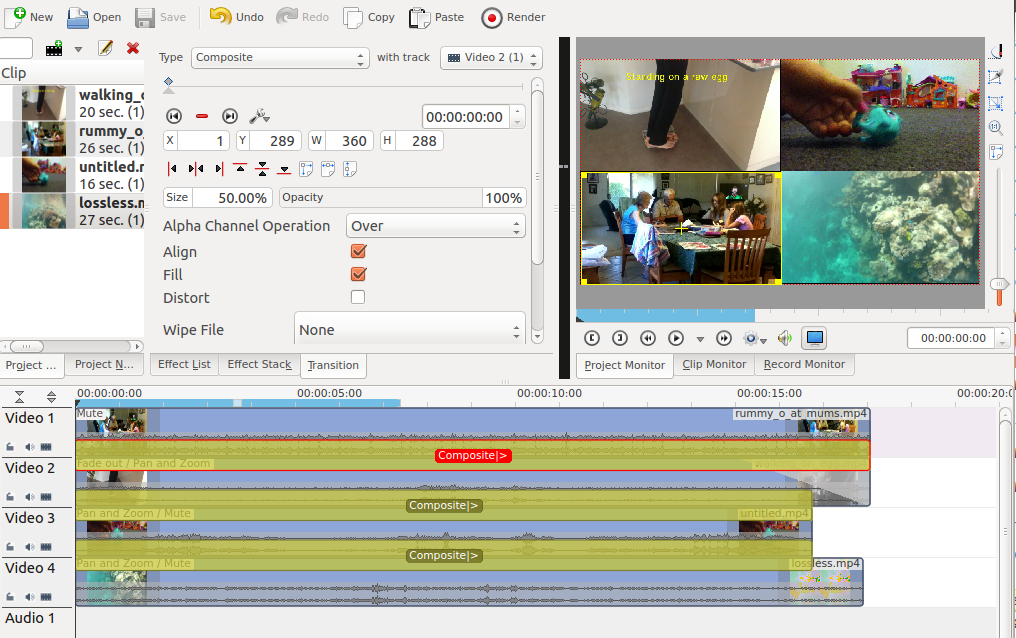
Crear un proyecto/línea de tiempo como los mostrados en la Figura 1 y descriptos en detalle abajo.

Configuración de la línea de tiempo¶
Video 1 (aparece abajo a la izquierda en el video final) no tiene ningún efecto aplicado.

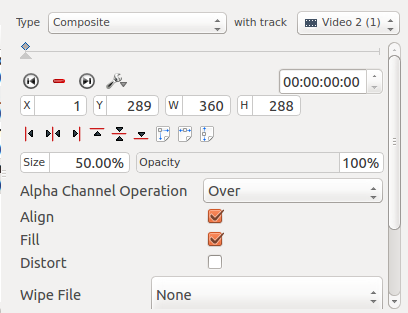
Transición 1¶

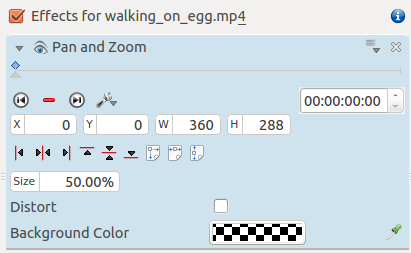
Efecto sobre video 2¶
Video 2 (aparece arriba a la izquierda en el video final) tiene un efecto Posición y ampliación aplicado (Ver Figura 3). Este efecto actúa sobre el tamaño y el posicionamiento, haciendo que la pista de video 2 sea redimensionada al 50% y posicionada en la esquina superior izquierda.

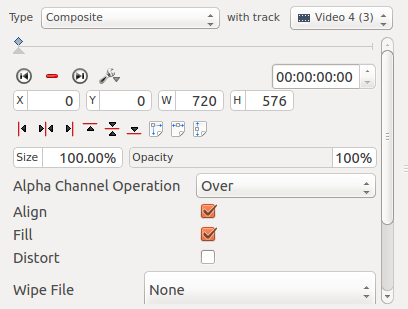
Composición de transición estándar entre la pista de video 2 y la 3.¶

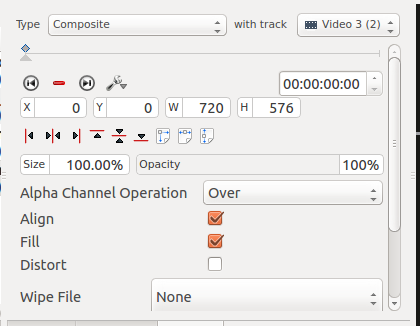
Efecto sobre video 3¶
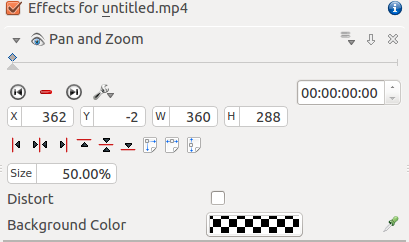
Video 3 (aparece arriba a la derecha en el video final) tiene un efecto de desplazamiento y zoom (Ver Figura 5). Este efecto actúa sobre el tamaño y el posicionamiento, haciendo que la pista de video 3 sea redimensionada al 50% y posicionada en la esquina superior derecha.

Composición de transición estándar entre la pista de video 3 y la 4.¶

Efecto sobre video 4¶
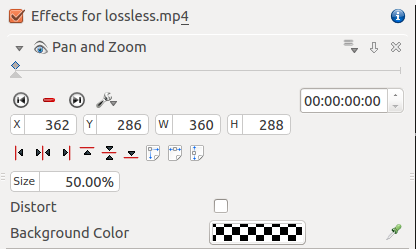
Video 4 (aparece abajo a la derecha en el video final) tiene un efecto de desplazamiento y zoom (Ver Figura 7). Este efecto actúa sobre el tamaño y el posicionamiento, haciendo que la pista de video 4 sea redimensionada al 50% y posicionada en la esquina inferior derecha.