Compositie met transparantie¶
Als transparantie van toepassing is bij beide frames die bewerkt worden door een van de dynamische compositie overgangen van Kdenlive, dan kan het resultaat verrassend zijn voor sommige van onze gebruikers. Gelukkig zijn de dingen niet zo onverklaarbaar als dat ze lijken, laten we daarom in de transparantie en de overgangen duiken.
Transparantie & dynamische overgangen¶
Wanneer het gaat over behandeling van transparantie, valt transities van Kdenlive uiteen in twee categorieën:
Affine: gebruikt de zogenaamde atop compositiebewerking.
Composite, Composite & transformatie, Cairo (Affine) menging: gebruikt in plaats daarvan de over compositiebewerking
Wat betekenen atop en over in werkelijkheid? Laten we het hebben over wat deze compositie-bewerkingen bijvoorbeeld doen met een standaard titel en half transparante achtergrond. Ter vereenvoudiging negeren we eerst de parameter dekking van de eerder genoemde overgangen om dingen gemakkelijker te begrijpen. En nadat we deze stap beheersen, zullen we tenslotte kijken naar hoe de parameter dekking past in het volledige plaatje.
Affine: Atop Compositie¶

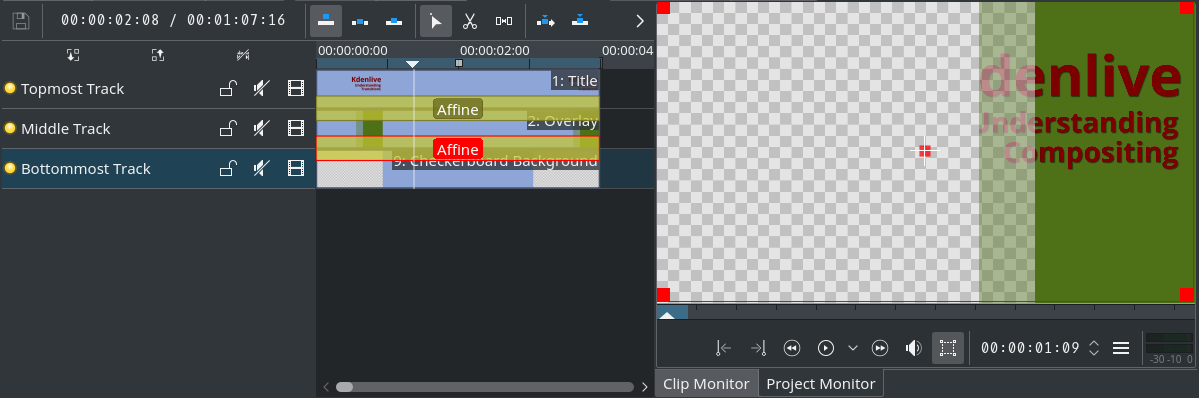
Het resultaat van de atop compositie kan het best uitgelegd worden als we eerst het resultaat bekijken: Tekst van de bovenliggende titelclip verdwijnt (gedeeltelijk) in die vlakken waar de onderliggende clip op de middelste track (semi) transparant is.
De clip met het dambordpatroon op de onderste track is er alleen voor een illustratie-doel zodat we beter de transparante vlakken kunnen zien.
Merk op hoe de twee Affine overgangen zijn gekoppeld: eerst combineert de bovenliggende Affine composities de titelclip met het kleurverloop op de achtergrond. Waarna de onderliggende Affine het resultaat combineert met het dambord-patroon op de achtergrond.

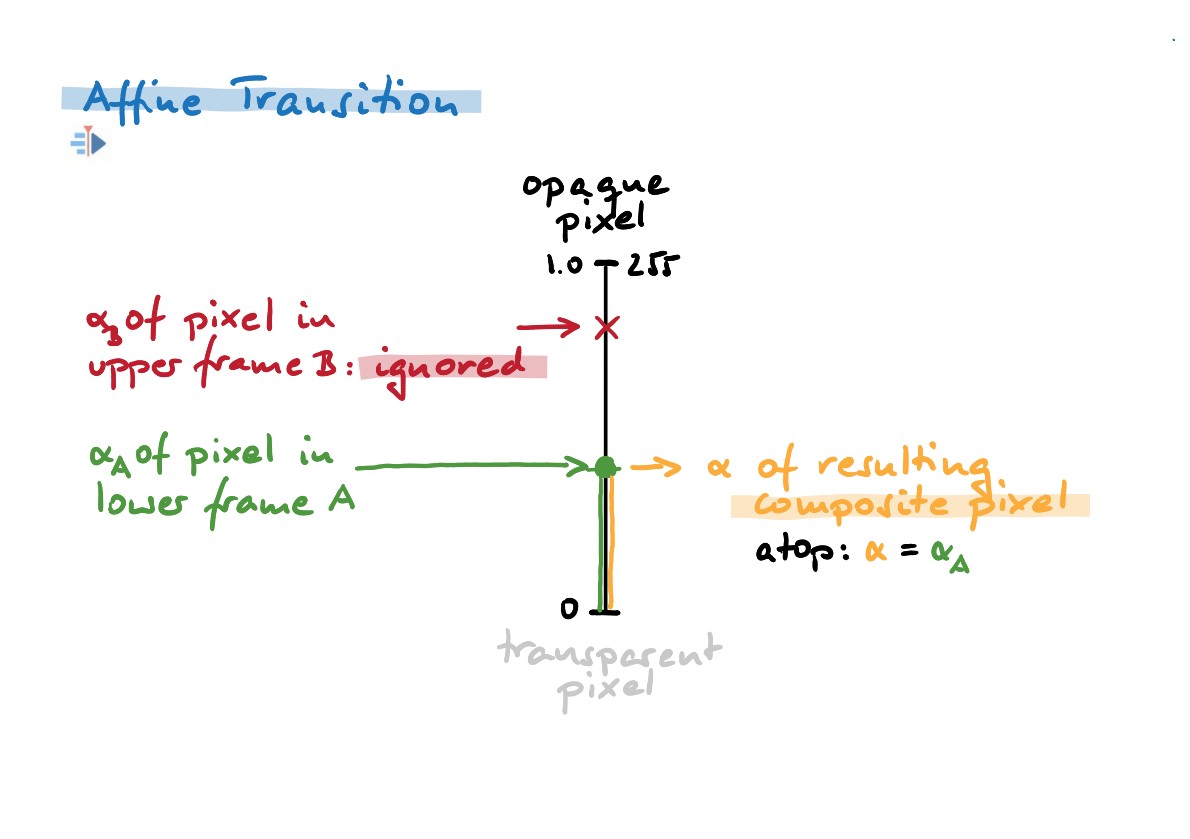
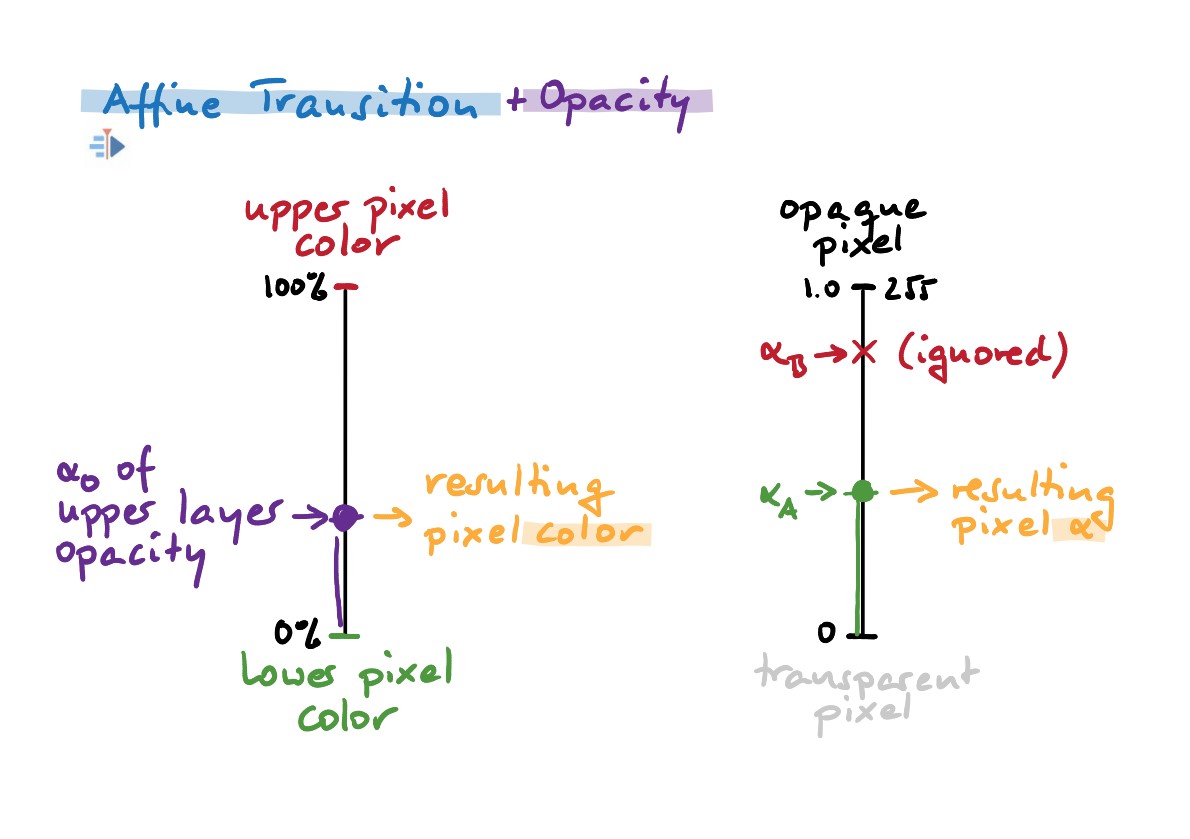
Maar hoe gaat de Affine overgang nu precies om met de transparantie? Laten we dat aan de hand van deze handgemaakte illustratie gaan bekijken, waar we twee pixels hebben met elk een beetje transparantie (de alfa-waarden, αA en αB). Het is belangrijk om niet de pixel-transparantie te verwarren met de dekking-parameter van de overgangen.
Onze rode pixel komt van de bovenliggende track frame (B), waar de groene pixel afkomstig is van de onderliggende track frame (A). Een alfa van 0 betekent een compleet transparante pixel, terwijl een alfa van 1.0 (of 255) betekent een totaal dekkende pixel.
De Affine overgang negeert nu gewoon de transparantie-informatie van het bovenliggende framepixel (het rode).
Het gebruikt uitsluitend de transparantie-informatie (groen) aanwezig in de onderliggende track frames! Of meer wiskundig: α = αA
En dat is de verklaring waarom in ons voorbeeld hierboven de titel verdwijnt in die vlakken waar de middelste clip transparant is.
Composite & Co: Over Composities¶

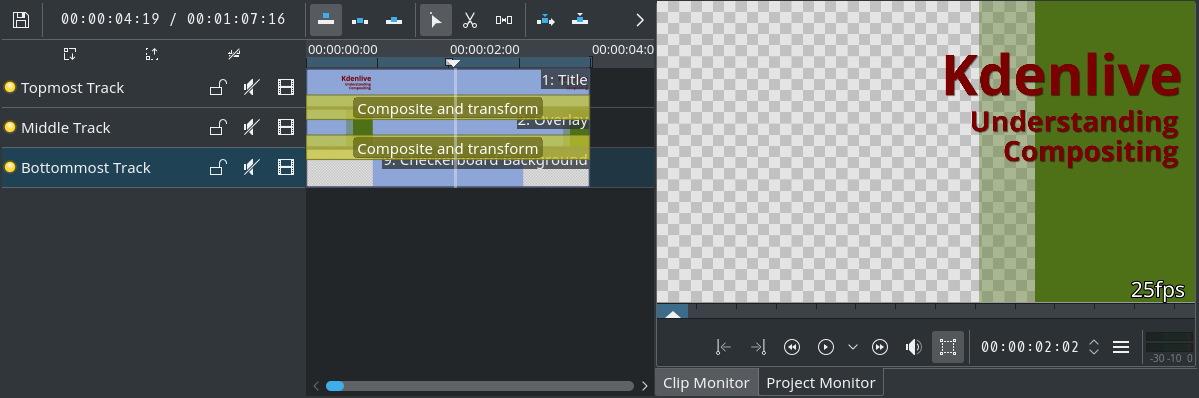
We hebben opnieuw dezelfde opstelling of hiervoor, maar deze keer gebruiken we Compositie & transformatie in plaats van de Affine overgangen. We koppelen net als eerder de overgangen, zodat de onderliggende overgang het resultaat van de bovenliggende overgang verwerkt.
Maar kijk! Het resultaat is anders! Het resultaat van de over bewerking is waarschijnlijk meer overeenkomstig de verwachtingen van de meeste gebruikers. Nu wordt de bovenste titelclip niet meer (sorry) geclipd.

Omdat de over bewerking resultaten produceert die meer overeenkomen met de verwachtingen van veel gebruikers, hoe hanteert het de transparantie exact?
Eenvoudig gezegd: als u een semi-transparante pixel over een andere semi-transparante pixel plaatst, dan zal het resultaat minder transparant zijn. Het zal zelfs minder transparant zijn dan de onderliggende frame-pixeltransparantie. Dit is wat we waarschijnlijk zouden verwachten van het schilderen met semi-dekkende verf.
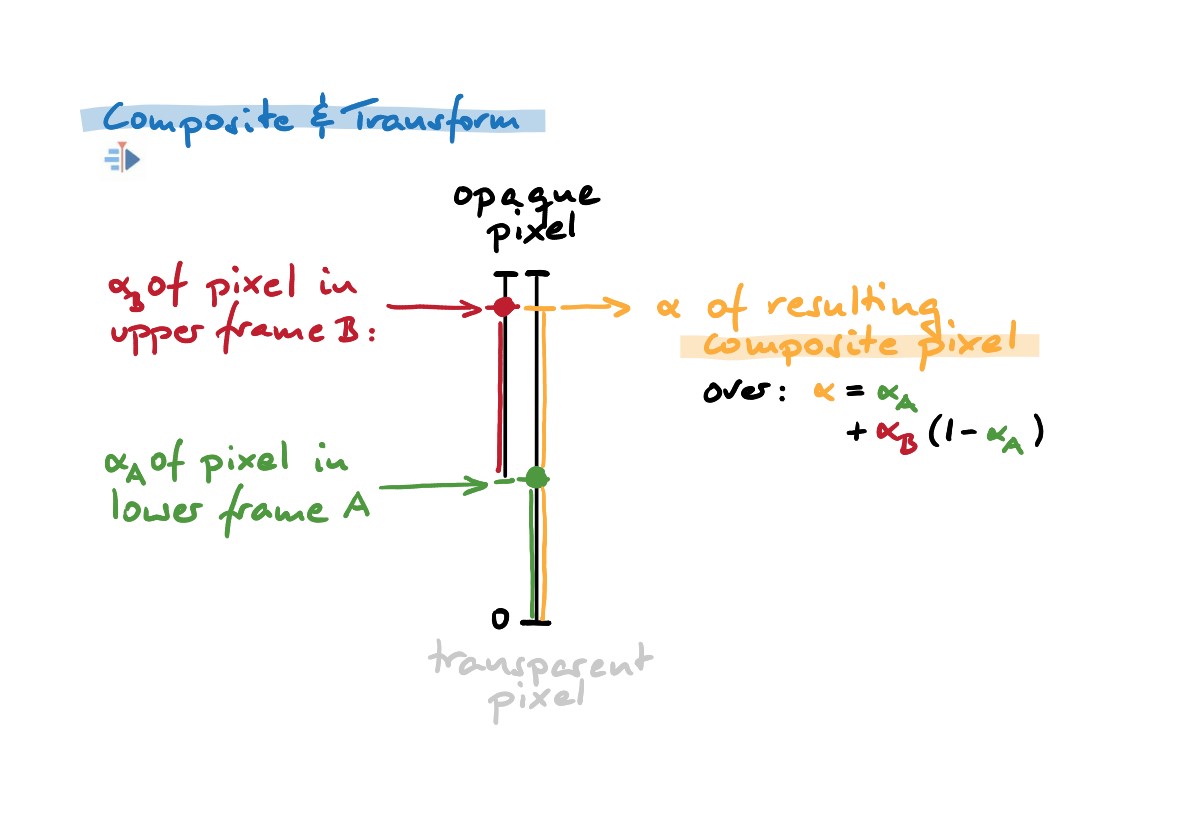
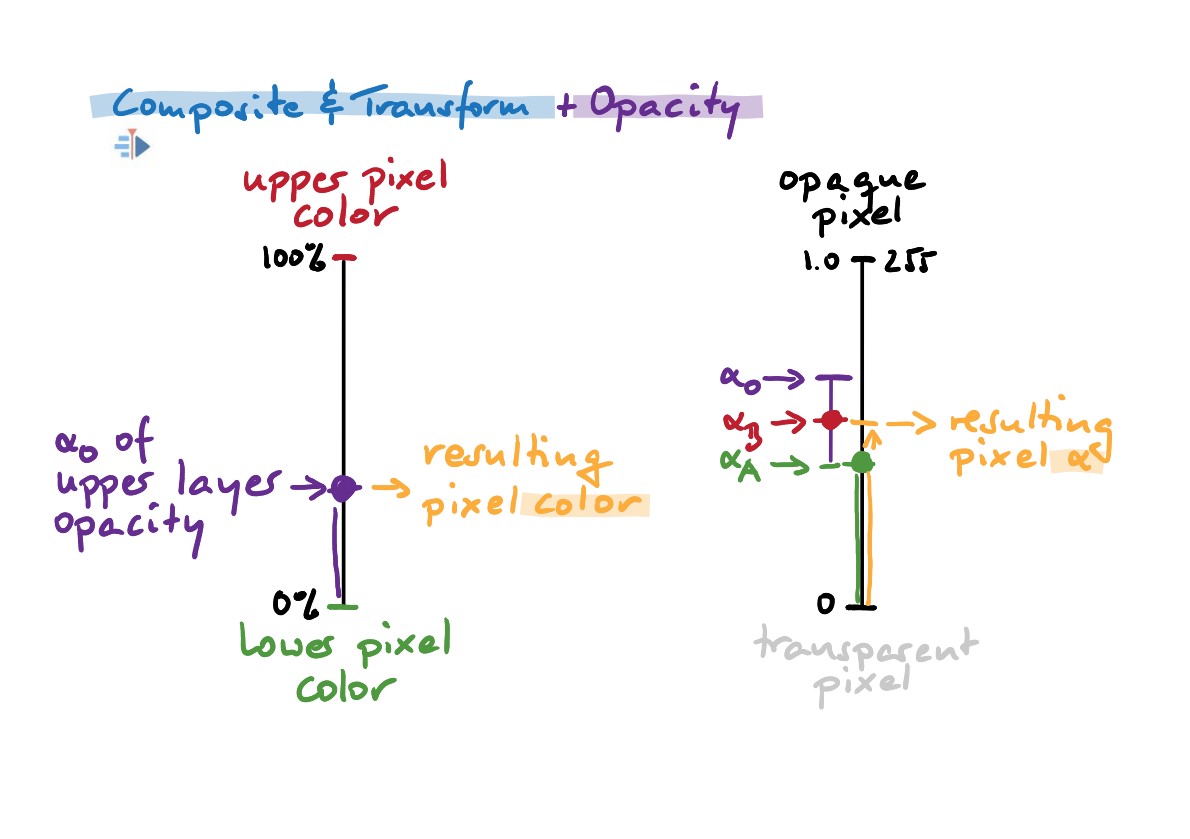
Voor het berekenen van de resulterende transparantie van twee opgegeven pixels van een bovenliggend frame (B) en een onderliggend frame (A) is deze keer meer nodig.
Opnieuw starten we met de transparantie van het onderliggende frame-pixel (groen) als basis. Maar deze keer kunnen we de transparantie van het (rode) bovenste frame-pixel niet negeren. Maar het gewoon bij elkaar optellen van beide transparanties zal geen zinvolle resultaten geven; wat betekent de transparantie van 2,0 of 511?
Daarom is de transparantie van het rode pixel geschaald: u kunt daarbij denken aan het krimpen van de originele 0-1,0 schaal in de beschikbare ruimte boven de groene transparantiewaarde. De resulterende transparantie is dan de som van de groene basis alfawaarde, plus de geschaalde rode alfawaarde. Vergeet niet dat we min of meer over het onderliggende frame schilderen. Voor de formule-liefhebbers: α = αA + αB (1-αA)
Overgang parameter Dekking¶
De dynamische compositie overgangen hebben ook een parameter genaamd Dekking. U kunt deze makkelijk verwarren met de pixel-transparantie, maar het is toch echt iets heel anders. De dekking parameter is alleen van toepassing op de bovenliggende frames (B). Het is een soort van hoofdknop, maar hoe werkt deze?

Laten we beginnen met de Affine overgang, opnieuw. Hierboven hebben we gezien dat Affine de transparantie van de (rode) bovenliggende frame pixels negeert. En Affine negeert ook de dekking-parameter bij het berekenen van de resulterende pixeltransparantie.
In plaats daarvan beïnvloed de dekking-parameter hoe het resultaat pixelkleur wordt berekent: dit is een lineaire interpolatie tussen de kleur van de bovenliggende frame (B) pixel en de onderliggende frame (A) pixel. De dekking regelt het exacte mengpunt. Een dekking van 0,0 resulteert in alleen het onderliggende frame (B) pixelkleur, terwijl 1,0 alleen het bovenliggende frame (A) pixelkleur neemt. 0,5 zal halverwege de twee pixelkleuren zijn.
Om het samen te vatten: in het geval van de Affine overgang, beïnvloedt de dekking-parameter alleen de kleurmenging tussen de bovenliggende frame (B) en de onderliggende frame (A) pixels.

Laten we als volgende kijken naar de andere overgangen: Compositie & Co.
Wat betreft het kleurenmengen, geldt dezelfde procedure die we net hebben gezien bij de Affine overgang: de dekking-parameter regelt hoeveel de pixelkleur in het bovenliggende frame (B) in het mengsel gaat.
Maar als we kijken hoe de transparantie van de resulterende pixels wordt berekent, dan gaat het er een beetje anders uitzien. We hebben gezien dat de transparantie van het bovenliggende frame (B) pixel wordt geschaald in omgekeerde verhouding met de transparantie van het onderliggende frame (A) pixel. De dekking-parameter neemt dit zelfs nog verder: het schaalt ook de transparantie van het bovenliggende frame (B) pixel. Zie hiervoor de illustratie.
Als consequentie daarvan, regelt de dekking-parameter hoeveel dekking van het bovenliggende frame (B) pixel wordt toegepast. Op deze manier kan u invagen of uitvagen op het bovenliggende frame creëren.
Samengevat: in het geval van de Composite (&Co) overgangen, beïnvloedt de dekking-parameter zowel het kleurenmengen van het bovenliggende frame (B) en het onderliggende frame (A) pixels, alsook de transparantie van het bovenliggende frame (B).
Notities
- Verdere leesstof
Wikipedia artikel over Alpha Compositing, met een referentie naar de originele Porter Duff SIGGRAPH’84 paper over «Compositing Digital Images».
Het SVG Open 2015 paper door Craig Northway over “Understanding Compositing and Color extensions in SVG 1.2 in 30 minutes!” – met name de Porter Duff operator tabel in hoofdstuk 6 met de resulterende alfaberekeningskolom.
- Bronnen
De originele tekst was ingediend door TheDiveO op de nu niet meer functionerende kdenlive.org blog. Voor deze documentatie is het uit het kdenlive.org gehaald, bijgewerkt en aangepast om te voldoen aan de stijl van het geheel.