Composición con transparencias¶
Cuando existen transparencias en ambos clips procesados por alguno de los métodos de composición y transiciones dinámicas de Kdenlive, el resultado podría no ser el esperado por algunos usuarios. Afortunadamente, las cosas no son tan inexplicables como pueden parecer a primera vista, así que vamos a zambullirnos en la transparencia y las transiciones.
Transparencias y transiciones dinámicas¶
Al momento de lidiar con transparencias, las transiciones de Kdenlive pueden caer en dos categorías:
Transformar utiliza el operador de composición conocido como encima (Nota: esto es obsoleto. Actualmente esta transición también usa el modo normal)
Componer, Componer y transformar y Componer y transformar (cairo) usan el método de composición conocido como normal
Entonces, ¿qué significan verdaderamente encima y normal? Vamos a descubrir los que estos métodos de composición hacen, usando un ejemplo común con un título y un fondo semi transparente. Para mayor simplicidad, primero vamos a ignorar el parámetro Opacidad de las transiciones antes mencionadas para mantener las cosas más sencillas de entender. Luego de dominar este paso, vamos a echar un vistazo a la forma en que el parámetro Opacidad se conjuga con estas operaciones.
Transformar: Composición usando «encima»¶

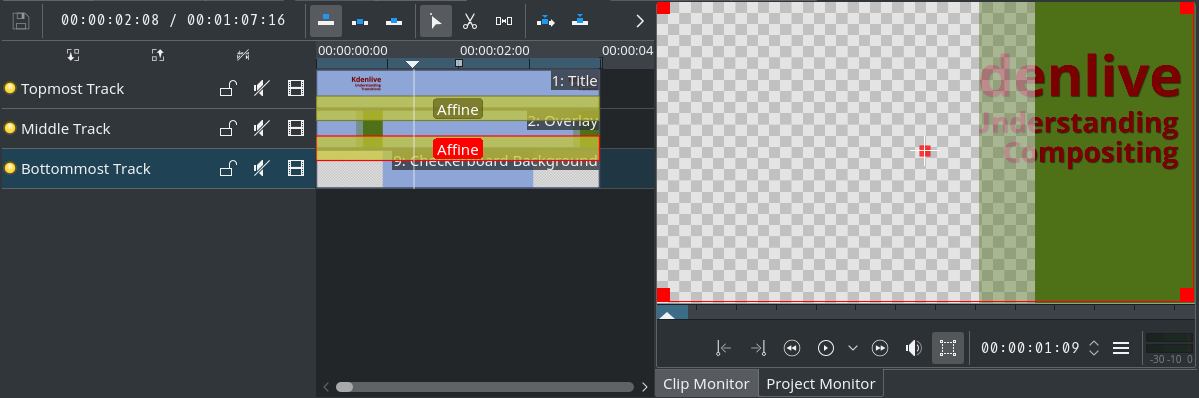
El resultado de una composición con el método encima se explica mejor mostrando lo que produce: El texto del clip de título de arriba se desvanece (parcialmente) en aquellas regiones en donde el clip inferior de la pista de en medio es (semi) transparente.
El clip con el patrón de damero de la pista de abajo simplemente sirve como una referencia visual para poder apreciar con mayor facilidad las regiones transparentes.
Nótese la forma en que las dos transiciones Transformar se encuentran encadenadas: primero, la primera transición Transformar compondrá el clip de título sobre el clip con el gradiente de fondo. Luego, la transición Transformar de abajo compondrá el resultado anterior con el fondo de damero.

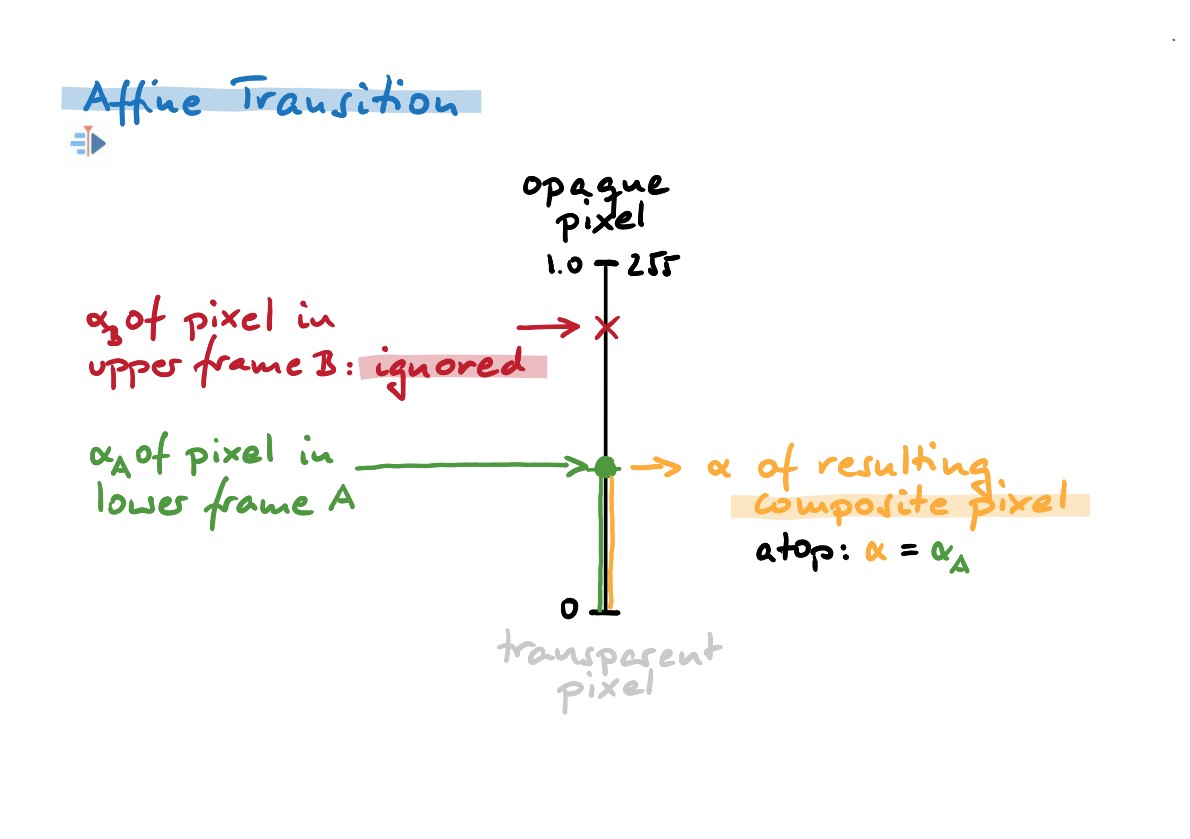
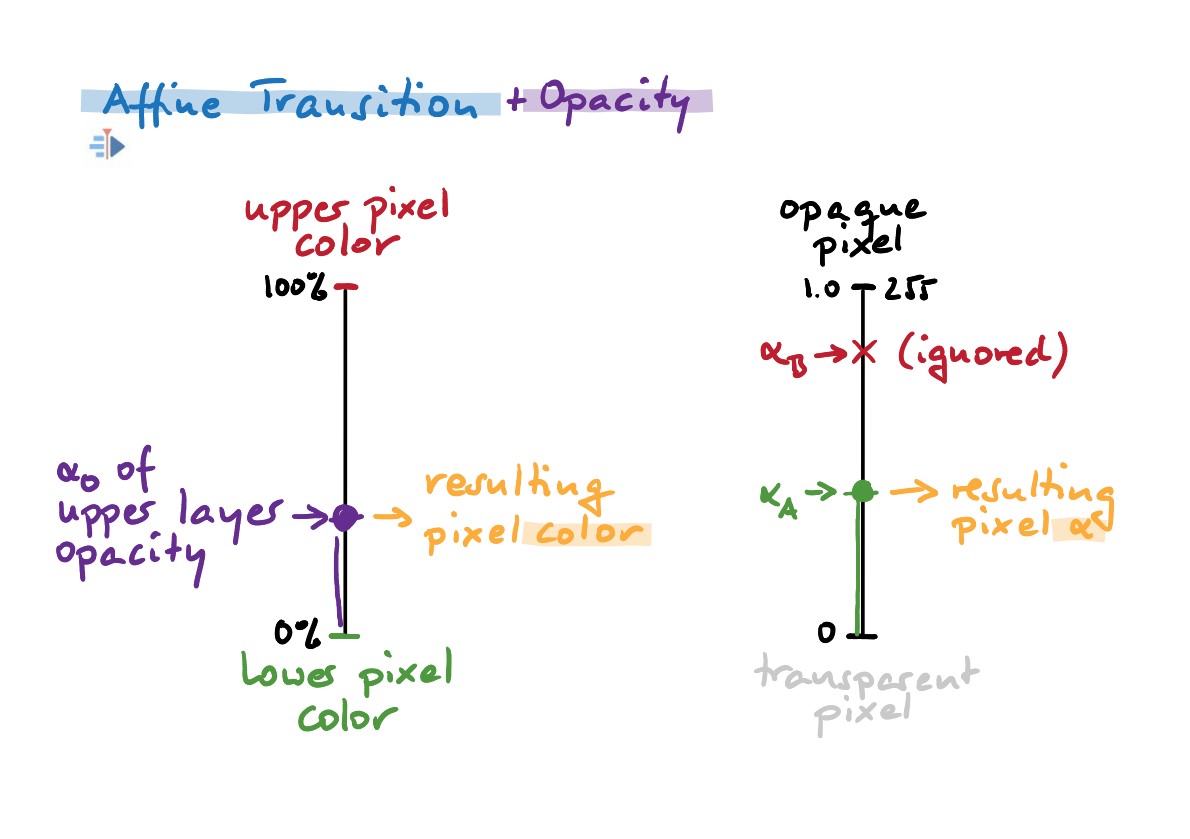
Pero, ¿cómo es que la transición Transformar realmente trata con la transparencia? Veamos esta ilustración manuscrita, en donde se tienen dos píxeles con algún grado de transparencia (representada por los valores αA y αB). Es importante no confundir la transparencia (definida por el canal alfa) de los píxeles, con el parámetro Opacidad de las transiciones usadas.
El píxel rojo proviene de la imagen de la pista superior (B), mientras que el píxel verde se origina en la imagen de pista inferior (A). Un alfa de 0 significa un píxel completamente transparente, mientras que un alfa de 1,0 (o 255) significará un píxel totalmente opaco.
La transición Transformar simplemente ignorará la información de transparencia proveniente del píxel de la pista superior (el rojo).
¡Solo usará la información de transparencia contenida en la imagen de la pista inferior (verde)! O puesto en forma matemática: α = αA
Y esta es la explicación de por qué en nuestro ejemplo de arriba, el título se desvanece en aquellas regiones en donde el clip de en medio es transparente.
Componer y cia: Composición usando «normal»¶

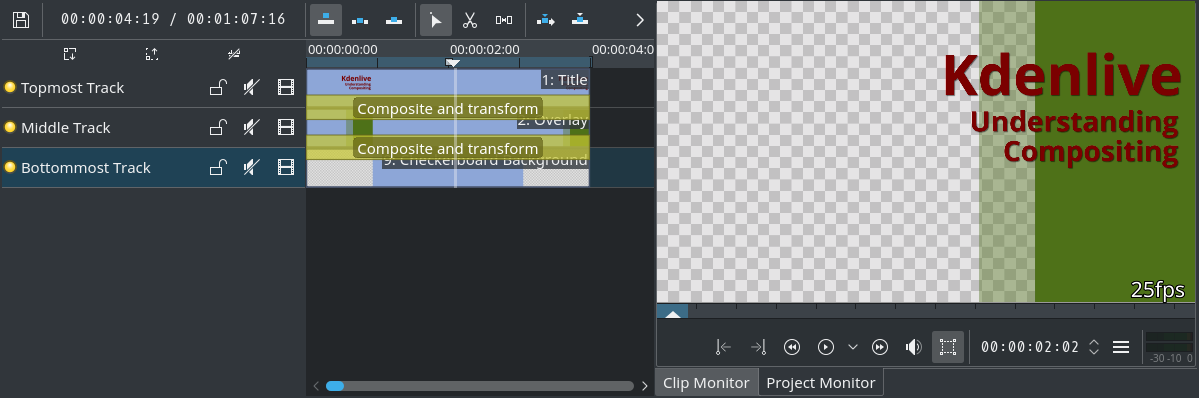
Nuevamente, usaremos básicamente los mismos elementos del ejemplo anterior, pero esta vez con transiciones Componer y transformar en lugar de Transformar. Se encadenarán las transiciones como en el ejemplo anterior, de forma tal que la transición inferior trabaje sobre el resultado de la superior.
Pero, ¡el resultado es distinto! El resultado del operador de composición normal es probablemente más afín a las expectativas de la mayoría de los usuarios. Ahora el clip de título de la pista superior no queda fundido como antes.

Como vemos la operación normal produce resultados más de acuerdo a las expectativas de la mayoría de los usuarios, pero ¿cómo trata con la transparencia exactamente?
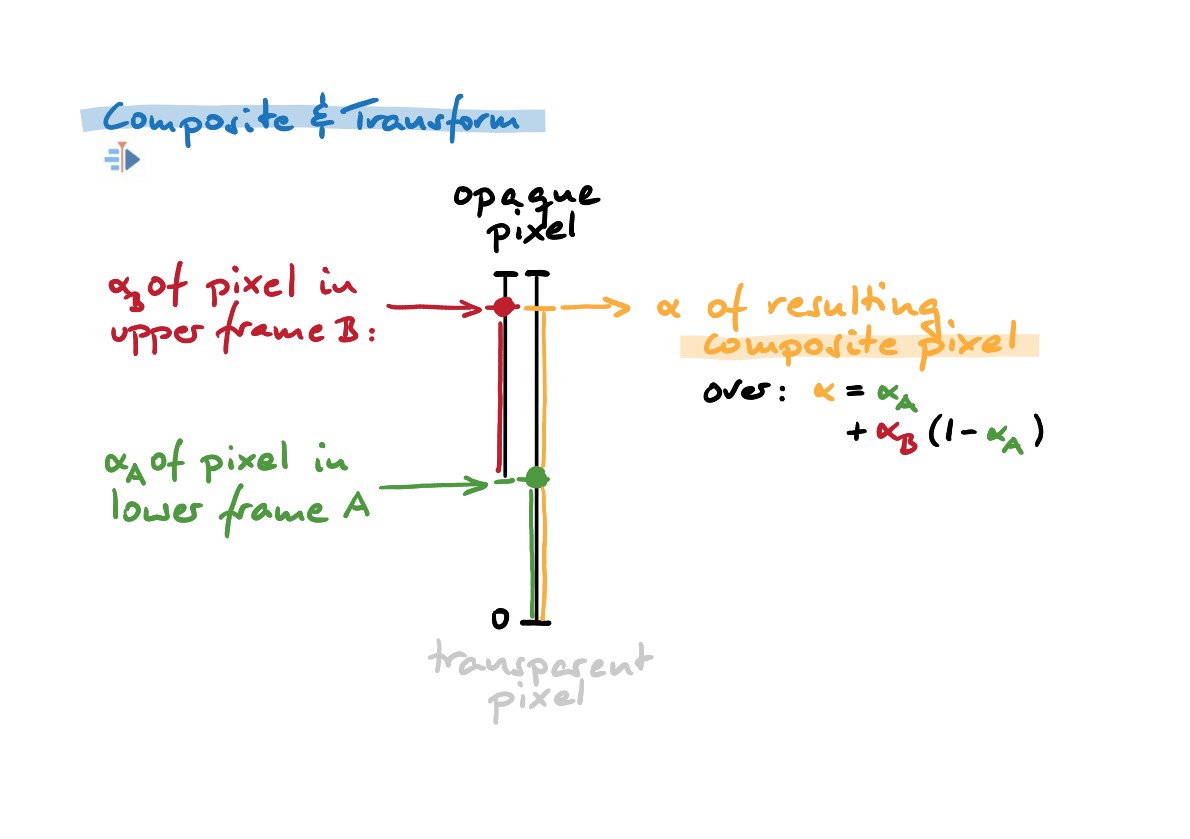
Dicho de forma sencilla: si se pinta un píxel semitransparente sobre otro píxel semitransparente, el resultado será menos transparente. Será menos transparente incluso que la transparencia del clip inferior. Esto es lo que probablemente se podría esperar al pintar con una pintura semitransparente.
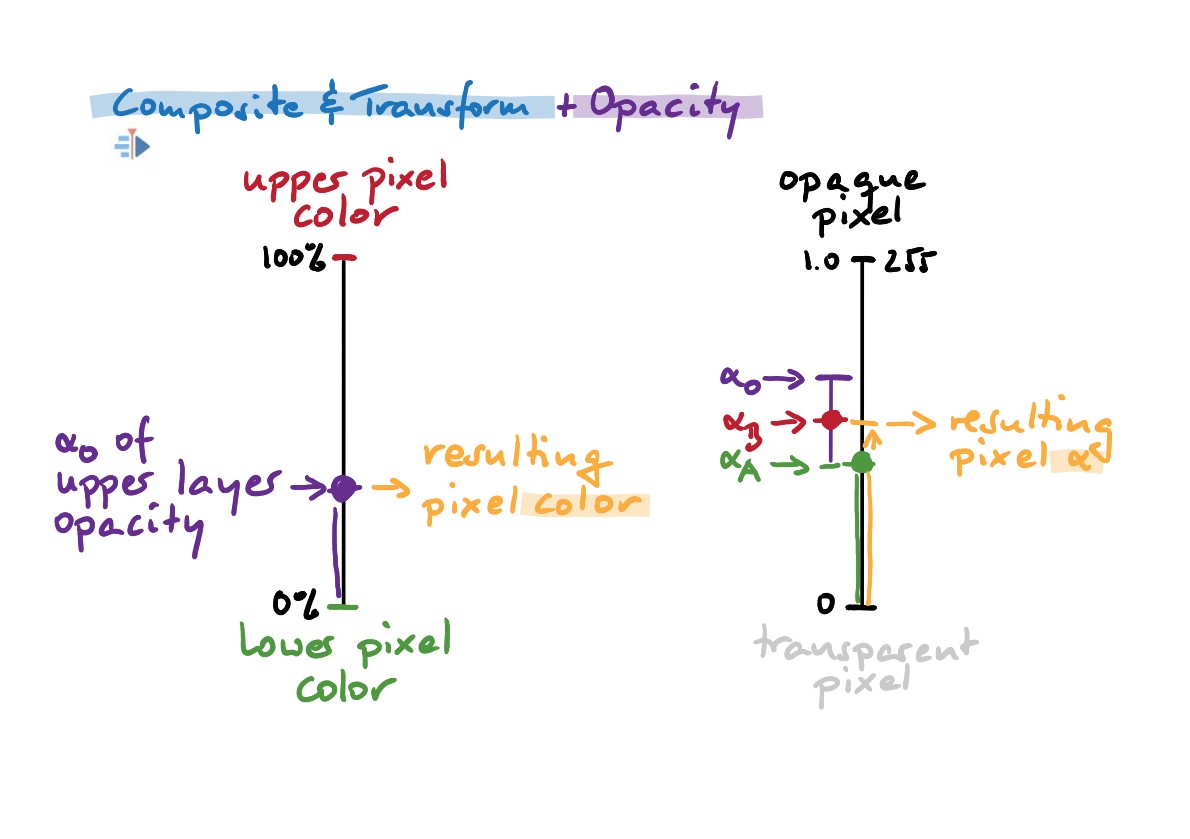
El cálculo de la transparencia resultante de los dos píxeles de las capas superior (B) e inferior (A) será, esta vez, más complejo.
Nuevamente, comenzaremos con la transparencia del píxel de la pista inferior (verde) como base. Pero esta vez, no podremos simplemente ignorar la transparencia del píxel de la pista superior (rojo). Pero también, simplemente adicionar ambas transparencias no lograría resultados sensatos; ¿qué significado tendrían valores de transparencia de 2,0 o 511?
Por lo tanto, la transparencia del píxel rojo deberá ser escalada - podría verse como achicar la escala original de 0 a 1,0 al espacio disponible por sobre el valor de transparencia del clip verde. La transparencia resultante sería, entonces, la suma del valor base de alfa del clip inferior (verde), más el valor del alfa del clip superior (rojo) re escalado. Recordemos que se está pintando sobre la imagen inferior. La fórmula concreta sería: α = αA + αB (1-αA)
Parámetro Opacidad de las transiciones¶
Las transiciones dinámicas también tienen un parámetro llamado Opacidad. Es fácil que sea confundido con la transparencia de los propios píxeles,pero se trata de algo diferente. El parámetro de opacidad de las transiciones es aplicado solamente al clip superior (B). Se trata de una especie de control maestro de opacidad, pero ¿cómo es que funciona?

Comenzaremos nuevamente con la transición Transformar. Más arriba se ha visto que esta transición ignora la transparencia de los píxeles del clip superior (rojo). Asimismo, esta transición también ignorará el parámetro Opacidad al calcular la transparencia resultante de los píxeles.
En su lugar, el parámetro Opacidad influenciará la forma en que el color de cada píxel es calculado: se trata de una interpolación lineal entre el color del clip superior (B) y el del inferior (A). La Opacidad controlará ahora el punto exacto de fundido. Una opacidad de 0,0 dará por resultado el color del clip inferior (B), mientras que una de 1,0 dejará ver la composición del color del clip superior (A). 0,5 sería un punto intermedio entre el color de ambos píxeles.
Para resumirlo: en el caso de la transición Transformar, el parámetro Opacidad afectará únicamente al fundido de los colores entre los píxeles del clip superior (B) y del inferior (A).

A continuación, miraremos a las demás transiciones: Componer y cia.
En cuanto al fundido de los colores, el mismo procedimiento ya visto se aplicará: el parámetro Opacidad controlará qué proporción del color del clip superior (B) estará en la mezcla final.
Pero al mirar al modo en que la transparencia de los píxeles resultantes es calculada, las cosas comienzan a lucir distintas. Ya se ha visto que la transparencia de los píxeles del clip superior (B) era escalada en proporción inversa, con respecto a la transparencia de los píxeles del clip inferior (A). El parámetro Opacidad lleva esto más lejos aún, permitiendo adicionalmente reducir la transparencia de los píxeles del clip superior (B). Ver también la ilustración.
En consecuencia, el parámetro Opacidad controlará el grado de aplicación de la opacidad del clip superior (B). De esta manera, será posible fundir de manera entrante o saliente el clip superior.
Para resumirlo: en el caso de las transiciones Componer (y cia), el parámetro Opacidad afectará tanto a la mezcla de color de los píxeles del clip superior (B) con del inferior (A), así como a la transparencia del clip superior (B).
Notas
- Leer más
El artículo de Wikipedia sobre composición con alfa (Alpha Compositing), con una referencia al documento original de Porter Duff de SIGGRAPH’84 sobre «Composición digital de imágenes».
El documento (SVG Open 2015 paper) de Craig Northway sobre «Comprendiendo la composición y las extensiones de color en SVG 1.2 en 30 minutos!» - especialmente la tabla del operador Porter Duff en el capítulo 6 y su columna con el alfa resultante del cálculo.
- Fuentes
El texto original fue enviado por el usuario TheDiveO al (ahora desaparecido) blog de kdenlive.org. Para su inclusión en esta documentación fue tomado del sitio kdenlive.org, actualizado y adaptado para que coincidiera con el estilo de la documentación.