Come ottenere l’effetto schermo diviso¶
Questo effetto è conosciuto anche come picture in picture o PIP.
In questo esempio vedremo come avere quattro schermi che vengono riprodotti contemporaneamente nel video.
Esempio - 4 schermi in uno (YouTube)
Per creare questo effetto hai bisogno di 4 tracce video nella linea temporale; aggiungi le altre tracce dal menu Tracce.
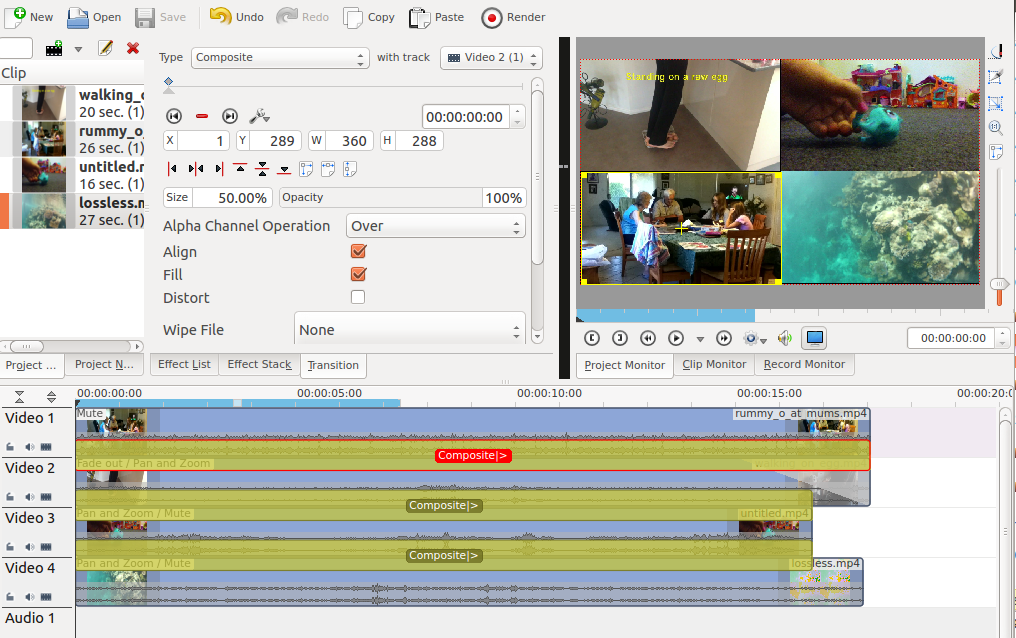
Crea un progetto o una linea temporale come mostrato nella figura 1 e descritto nei dettagli più sotto.

Impostazioni della linea temporale¶
Al video 1, che appare in basso a sinistra nel video finale, non sono stati aggiunti effetti.

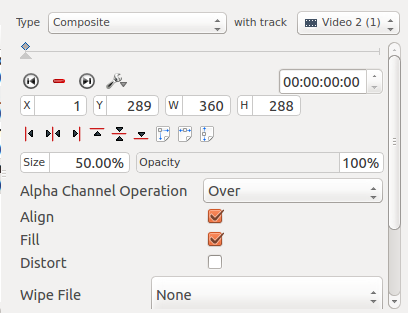
Transizione 1¶

Effetti nel Video 2¶
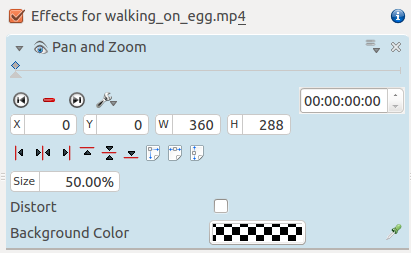
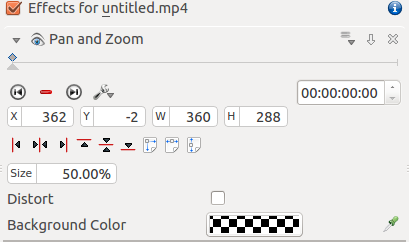
Al video 2, che appare in alto a sinistra nel video finale, è stato aggiunto un effetto Posizione e ingrandimento (vedi la figura 3). Ha un effetto di dimensionamento e di posizionamento: fa in modo che il video nella traccia 2 sia scalato del 50% e che vada nell’angolo in alto a sinistra.

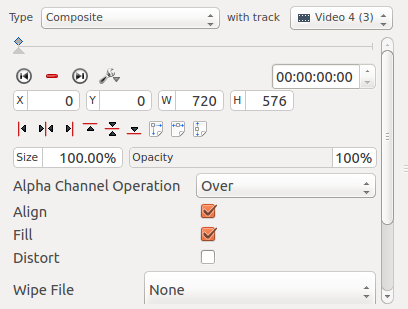
Transizione composita standard tra le tracce video 2 e 3.¶

Effetti nel Video 3¶
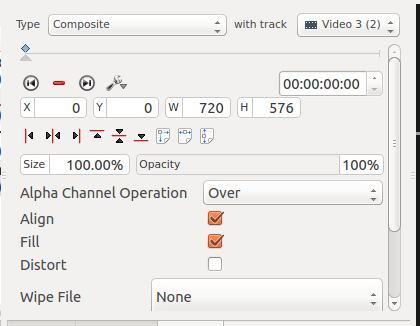
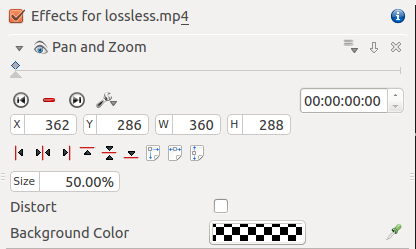
Al video 3, che appare in alto a destra nel video finale, è stato aggiunto l’effetto trasla e ingrandisci (vedi la figura 5). Ha un effetto di dimensionamento e di posizionamento: fa in modo che il video nella traccia 3 sia scalato del 50% e che vada nell’angolo in alto a destra.

Transizione composita standard tra le tracce video 3 e 4.¶

Effetti nel Video 4¶
Al video 4, che appare in basso a destra nel video finale, è stato aggiunto l’effetto trasla e ingrandisci (vedi la figura 5). Ha un effetto di dimensionamento e di posizionamento: fa in modo che il video nella traccia 4 sia scalato del 50% e che vada nell’angolo in basso a destra.