Schuiven van titels¶
De titelbewerker heeft een ingebouwde animatiefunctie, hoewel tamelijk rudimentair. Het biedt schuiven van titels in de basis in elke richting in een lineaire beweging. Dit is genoeg voor zoiets als afsluitende dankbetuigingen, maar voor meer uitgebreidere beweging is het aanbevolen om effecten zoals Transformeren, 3-weg draaien of Scheeftrekken te gebruiken.
De functie animatie werkt door het definiëren van en beginkijkvenster en een eindkijkvenster die geen of iets van de titelwerkruimte dekt. De positie van het kijkvenster bepaalt de richting van de animatie:
- Beginzichtveld boven eindzichtveld:
Inhoud van titel beweegt omhoog
- Beginzichtveld onder eindzichtveld:
Inhoud van titel beweegt omlaag
- Beginzichtveld links van eindzichtveld:
Inhoud van titel beweegt naar links
- Beginzichtveld rechts van eindzichtveld:
Inhoud van titel beweegt naar rechts
Het is mogelijk elke te bedenken combinatie te hebben tussen deze vier basisscenario’s. Dit biedt in essentie een titelanimatie in elke richting binnen een 360 graden cirkel.

Een schuivende titel aanmaken¶
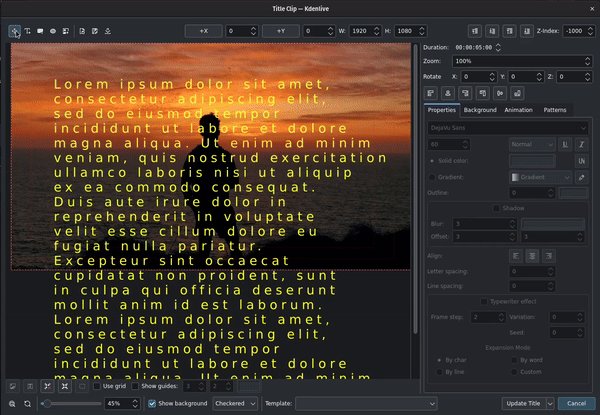
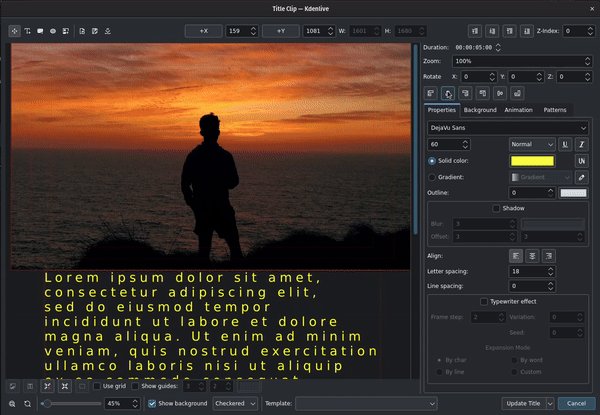
Voer uw tekst in in een tekstobject. U kunt uit andere bronnen kopiëren en plakken. Pas de eigenschappen van de tekst aan naar behoefte en lijn het uit zoals vereist.
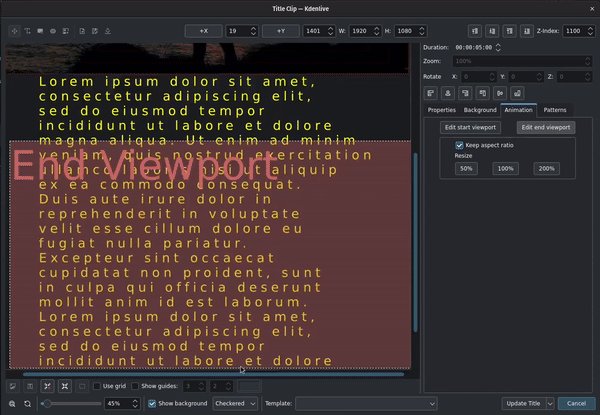
Selecteer het tabblad Animatie en klik op de knop Beginkijkvenster bewerken. Sleep daarna de startrechthoek naar boven het te bekijken gebied. Als alternatief kunt u de beginrechthoek behouden waar het is en de tekst en elk ander object buiten (onder) het te bekijken gebied verplaatsen.
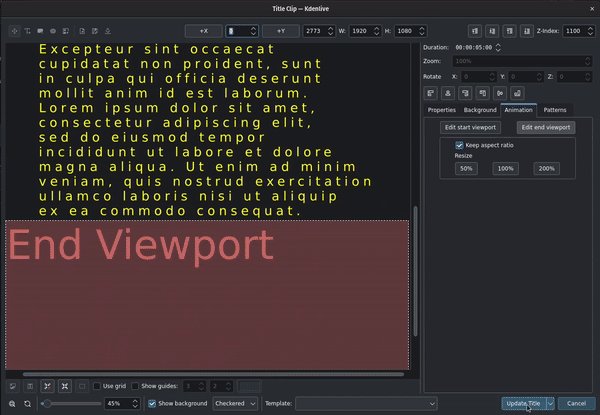
Klik de knop Eindkijkvenster bewerken en sleep de eindrechthoek onder het te bekijken gebied. Als u de tekst helemaal van het scherm wilt schuiven, zet e eindrechthoek onder het tekstveld.
U moet misschien de werkruimte zoomen voor een betere zichtbaarheid en gemakkelijker positionering van de kijkvensters. Sleep de zoomschuifregelaar linksonder op het bewerkingsvenster of gebruik Ctrl+MW om in of uit te zoomen.
Druk op de knop Titel aanmaken of Titel bijwerken.
De tekst in bovengenoemde titel zal naar de bovenkant van het scherm lopen. Het is alsof de camera in de beginrechthoek begint en dan omlaag beweegt naar de eindrechthoek.
Om het schuiven van de tekst sneller te maken, stel het veld Tijdsduur: in op een kleinere waarde. Om het schuiven van de tekst langzamer te maken, zet het op een grotere waarde.
Waarschuwing
De lengte (of duur) van de titelclip in de tijdlijn wijzigen wijzigt niet de lengte van de animatie en dus de snelheid van het schuiven. Als de duur van de clip in de tijdlijn groter is dan de duur gespecificeerd in de titelbewerker, zal het schuiven stoppen nadat de tijd gespecificeerd in de titelbewerker op is en de titel zal gepauzeerd blijven op het scherm tot het einde van de clip.
Net zo, als de lengte (of duur) van de titelclip in de tijdlijn korter is dan de duur gespecificeerd in de titelbewerker, zal het schuiven niet gereed zijn voordat de titelclip eindigt.
Notitie
U kunt een animatie niet zomaar verwijderen. Als u de animatie niet meer wilt of nodig hebt, verplaats eenvoudig de begin- en eindkijkvensters terug naar hun originele positie door een waarde 0 in te voeren in de parameters X en Y.