Afbeeldingen¶
Klik op , of gebruik de sneltoets Alt+I. Met gebruik van de het dialoogvenster Bestand openen selecteer een afbeeldingsbestand om in te voegen.
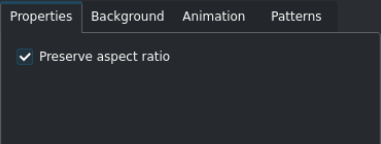
De afbeeldingseigenschappen kunnen ingesteld worden in het tabblad Eigenschappen.

Het tabblad eigenschappen van afbeelding¶
Opmerking: de geselecteerde afbeelding zal geplaatst worden in de werkruimte met gebruik van de linkerbovenhoek, d.w.z. de linkerbovenhoek van de afbeelding is in de hoek linksboven van de werkruimte gestopt. Kleine afbeeldingen zullen misschien eerst niet gemakkelijk zijn te vinden.
- Beeldverhouding bewaren:
Standaard ingesteld, het behoud de beeldverhouding van de afbeelding. Als u de afbeelding wilt vervormen, haal deze selectie weg, met de parameters W en H.
Een afbeelding kan alleen geschaald worden door waarden in te voeren voor de parameters W en H of door de parameter Zoom te gebruiken. U kunt de randen met de LMB pakken en vervolgens de afmetingen van de afbeelding aanpassen. Centreer met Shift+Verslepen. Klik op de afbeelding met de LMB waarna de afbeelding versleept kan worden.
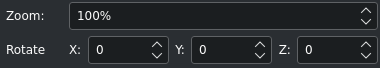
Zoomen en draaien van het object
Een object kan gezoomd en gedraaid worden.

Soms is zoomen gemakkelijker dan nieuwe waarden voor W en H in te voeren. Voer een zoompercentage in in het veld Zoom.
Een object draaien is mogelijk door graden voor draaien in te voeren in de velden Rotate X, Y en Z. Merk op dat het centrum van rotatie de hoek linksboven van het object is.
Stapelen van objecten
De objecten worden bovenop elkaar geplaatst volgens de volgorde waarin ze zijn aangemaakt. Als u een object/item naar voren wilt halen die eerder was aangemaakt, gebruik het veld Z-Index of klik op het respectievelijke pictogram (,
,
,
) in de werkbalk van de stapel. Op dezelfde manier kunt u ook een object/item achterwaarts verplaatsen.
Uitlijnen van object
Uitlijnen naar de afmetingen van het project is mogelijk met de pictogrammen in de werkbalk:
Links uitlijnen of
Rechts uitlijnen verplaatst het geselecteerde object naar de linker of rechter rand en stopt aan de randen van elk van de beveiligingsvakken met elke klik op het pictogram.
Boven uitlijnen of
Onderaan uitlijnen verplaats het geselecteerde object naar de boven- of onderrand en stopt aan de randen van elk van de beveiligingsvakken met elke klik op het pictogram.
Horizontaal centraal uitlijnen of
Verticaal centraal uitlijnen centreert het geselecteerde object op de verticale of horizontale centrale as van het buitenste vak.