Atención
Esta página ya no se encuentra mantenida y contiene información referente a características o funciones de versiones antiguas de Kdenlive que bien se encuentran obsoletas o han sido superadas y reemplazadas por alguna otra nueva función.
Transición Transformar¶
Permite rotar en espacio 3D, sesgar y estirar la imagen de un clip.
Proporciona una transformación de tipo afín animable, con funcionalidad de fundido.
Para muchas aplicaciones, este método de composición podrá ser usado en vez de una composición, dado que proporciona una solución para el error de «tinte verde» de la composición Componer, reportado por algunos usuarios. (Mencionado en el sistema de reporte de errores Mantis con el ID 2759).
Ejemplo 1¶

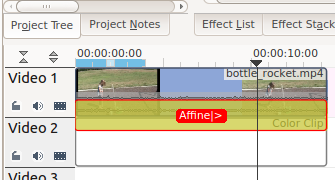
Disolución usando la transición Transformar¶
Para agregar una disolución, cambiar la opacidad a 0 %.
Rotación usando la transición Transformar¶
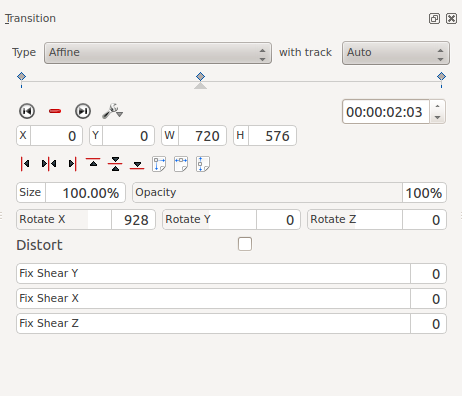
Para rotar la imagen, agregar un clave e ingresar valores para la rotación. Las unidades son décimas de grado. (p.ej: 900 = 90°).
La Rotación X rotará la imagen en torno al eje perpendicular a la pantalla. Las opciones Rotación Y y Rotación Z crearán la ilusión de una rotación en 3D, al ser usadas dinámicamente mediante fotogramas clave - ver ejemplo de abajo.
Será posible crear un efecto similar usando el efecto Rotación de 3 ejes de la categoría Transformación, distorsión y perspectiva.
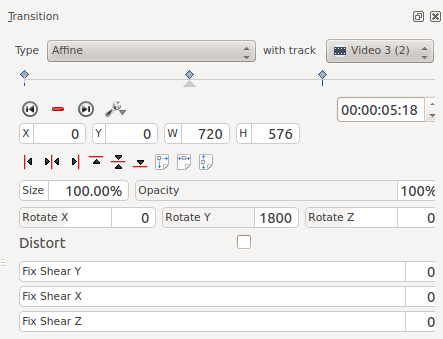
Ejemplo 2 - Rotación Y¶
Este ejemplo se creó usando 3 fotogramas clave. El segundo clave se muestra abajo con un valor Rotación Y de 1800 (=180°). El primer y tercer clave tienen un valor de Rotación Y de cero.


La diferencia entre Rotación Y y Rotación Z es que la Rotación Y simulará una rotación en torno al eje horizontal, mientras que la Rotación Z lo hará en torno al eje vertical.