如何制作分屏效果¶
这种效果也称为画中画效果或 PIP。
在本例中,我们将了解如何在视频中同时播放 4 个画面。
要创建这种效果,您需要在时间线上有 4 个视频轨道。从 轨道 菜单中为时间轴添加额外的轨道。
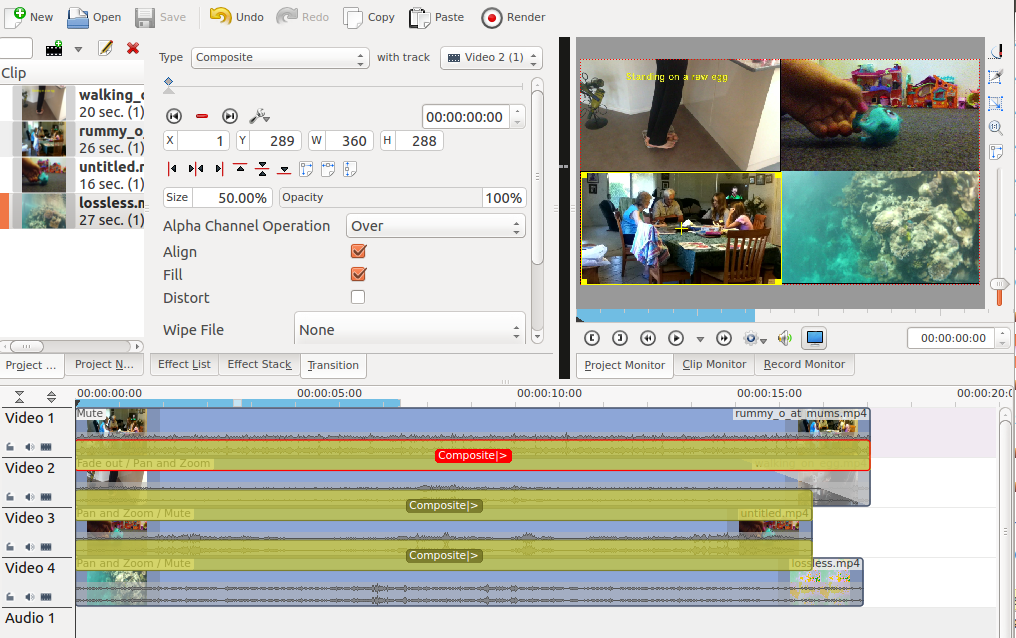
您需要如图 1 所示创建一个项目/时间轴,详细说明见下文。

时间轴设置¶
视频 1(出现在最终视频的左下方)没有添加任何效果。

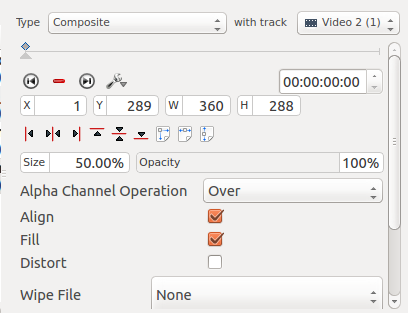
转场 1¶

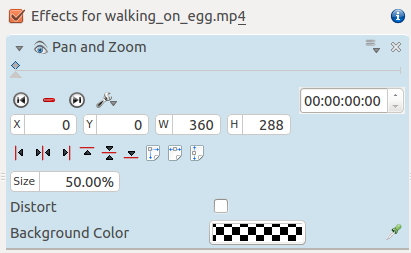
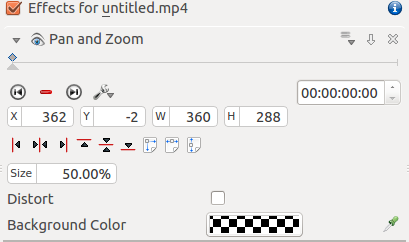
视频 2 的特效¶
Video 2 (appears top left in result) has a Position and Zoom effect added to it (See Figure 3). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 2 to be scaled down 50% and be positioned in the top left corner.

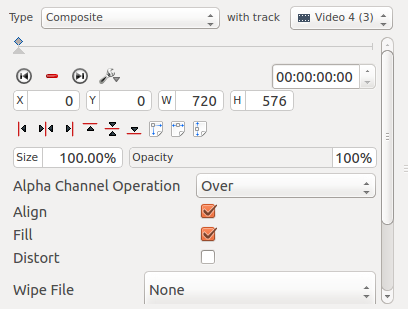
视频轨道 2 和视频轨道 3 之间的标准合成 (Composite) 转场。¶

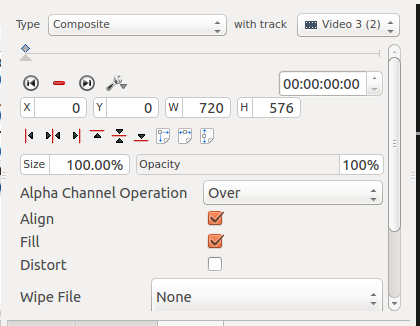
视频 3 的特效¶
视频 3 (出现在最终视频的右上角) 添加了平移和缩放特效 (见图 5)。该特效包含调整大小和定位效果,可将视频轨道 3 上的视频缩小 50%,并定位在右上角。

视频轨道 3 和视频轨道 4 之间的标准合成 (Composite) 转场。¶

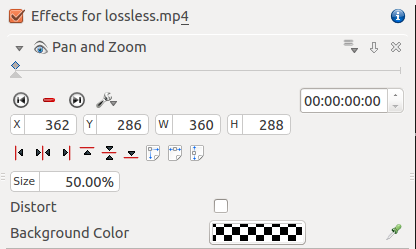
视频 4 的特效¶
视频 4 (出现在最终视频的右下角) 添加了平移和缩放特效 (见图 7)。该特效具有大小和定位效果,可将视频轨道 4 上的视频缩小 50%,并定位在右下角。